BackWPUpをインストールして有効化しよう!

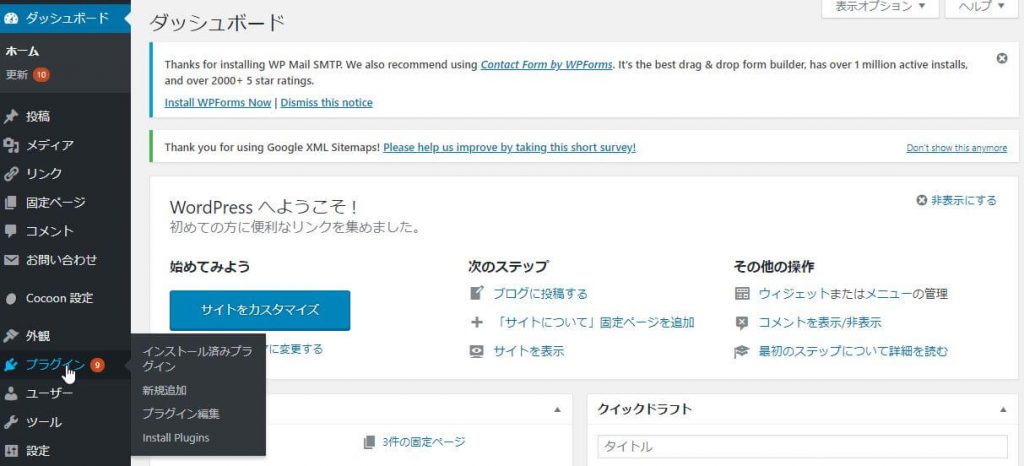
まずはワードプレスにログインして、左カラムのプラグインメニューから「新規追加」を選びます。

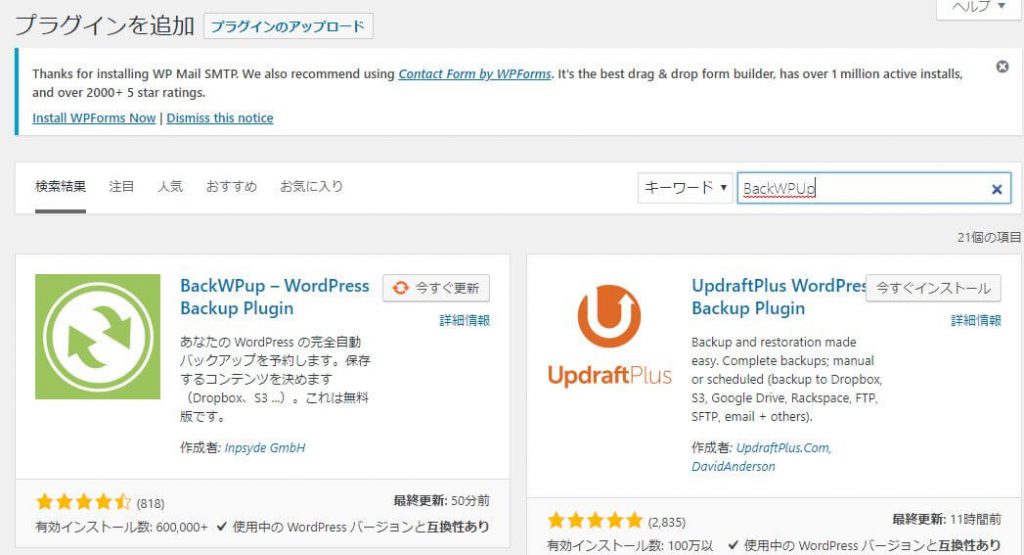
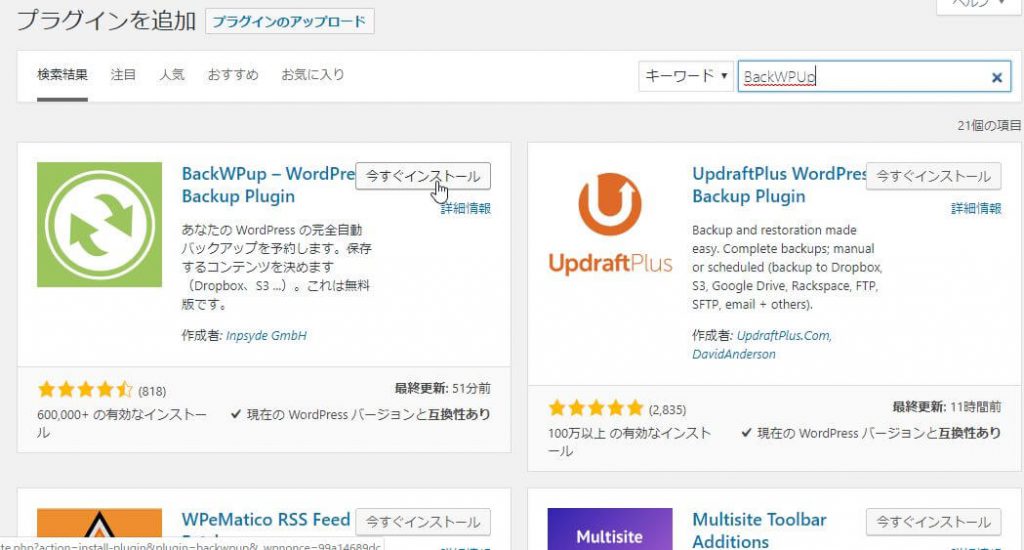
次に、プラグイン検索窓に「BackWPUp」入力します。

出てきたプラグイン(多分左上)の「今すぐインストール」ボタンをクリック。
インストールされたらそのまま「有効化」ボタンを押します。

ワードプレスの左カラムの下の方に「BackWPUp」が出てきましたよね!

これでOKです。
BackWPUpを設定しよう!

いよいよBackWPUpの設定に進みます。
メニューから「新規ジョブを追加」を選びましょう。
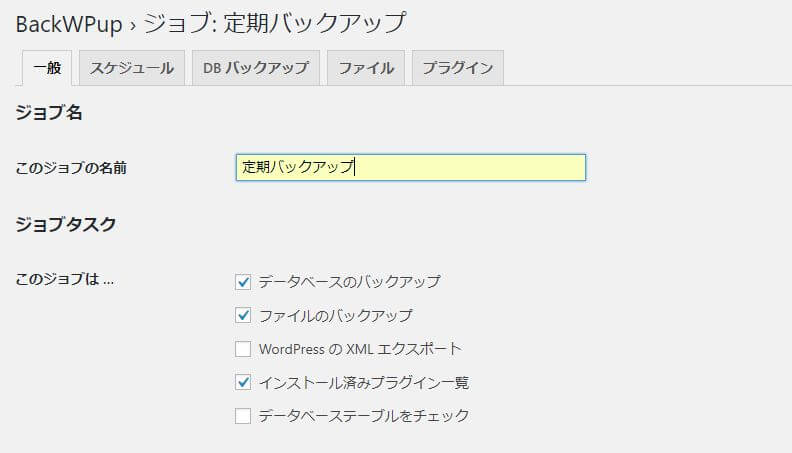
「一般」タブの「ジョブ名」に任意の名前を入れましょう。ここでは「定期バックアップ」とします。

次に、「ジョブの宛先」の「バックアップファイルの保存方法」で、「S3 サービスにバックアップ」のチェックボックスにチェックを入れましょう。
お次はスケジュールです。
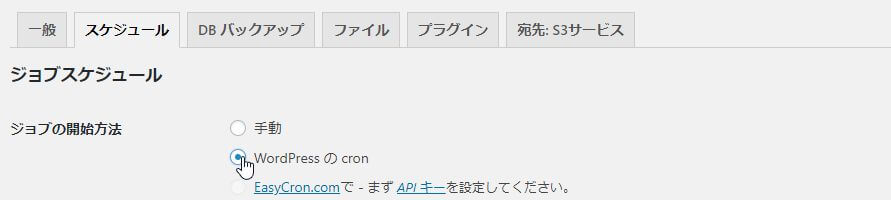
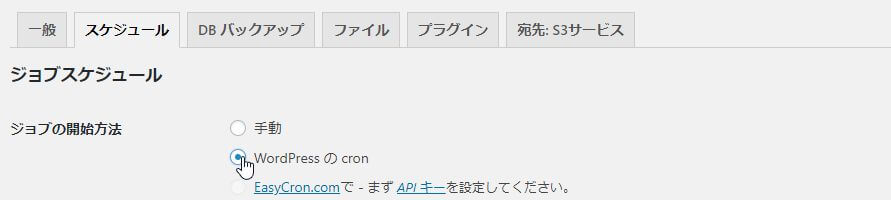
「ジョブの開始方法」は「WordPressのcron」を選択します。


「スケジューラー」はどのくらいの頻度でバックアップを取るかによって、お好きに設定してくださいね。ここでは、毎週土曜日の深夜0時に設定します。

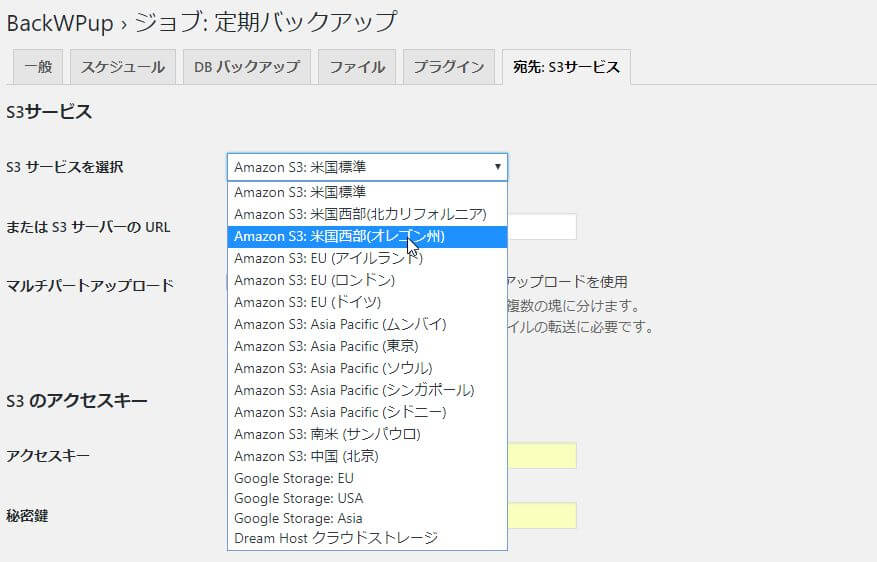
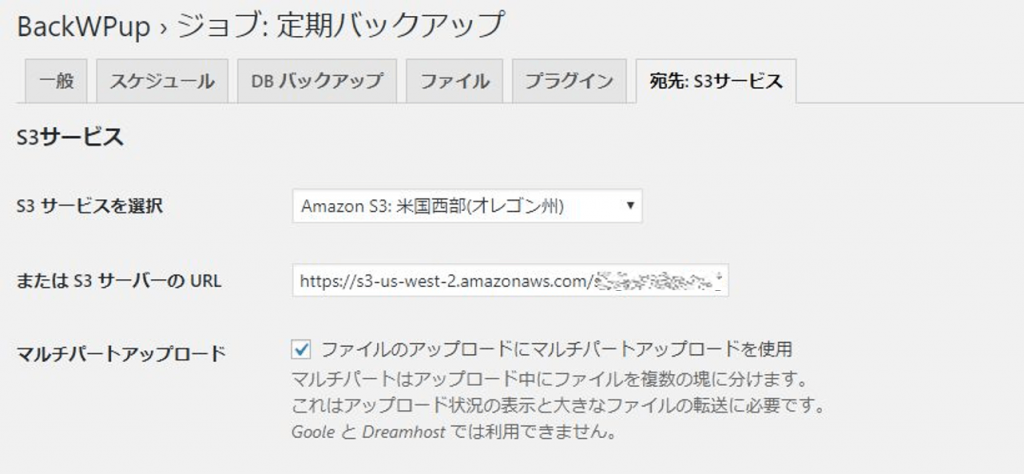
最後は「宛先:S3サービス」タブです。
まずは「S3サービスを選択」します。ここはリージョンを選択しましょう。


S3バケットを作ったときに選んだリージョンですね。
あわせて、「S3サーバーのURL」に先ほど確認したS3バケットのURL(/で終わるやつ)を入力します。

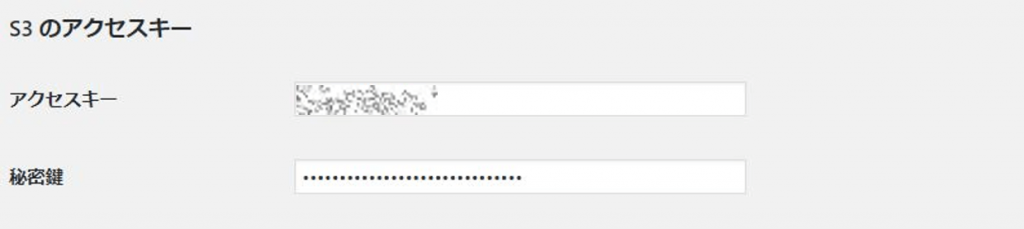
ようやく「S3のアクセスキー」パートに進みます。
「アクセスキー」に取得したアクセスキーを入力。
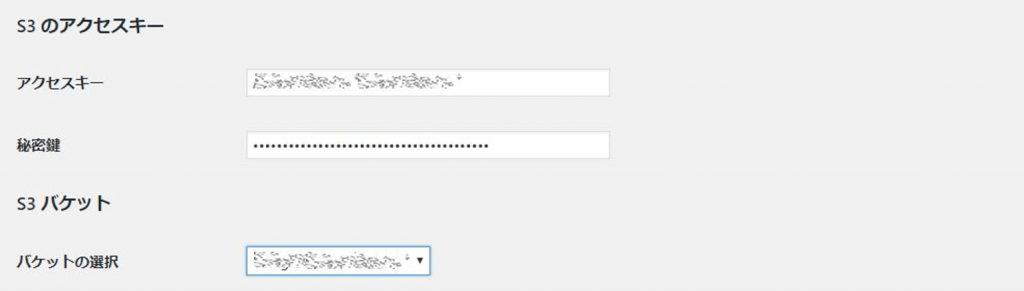
「秘密鍵」にシークレットアクセスキーを入力します。

すると、「バケットの選択」フィールドが登場するので、バックアップを保存したいバケットをプルダウンから選択しましょう。

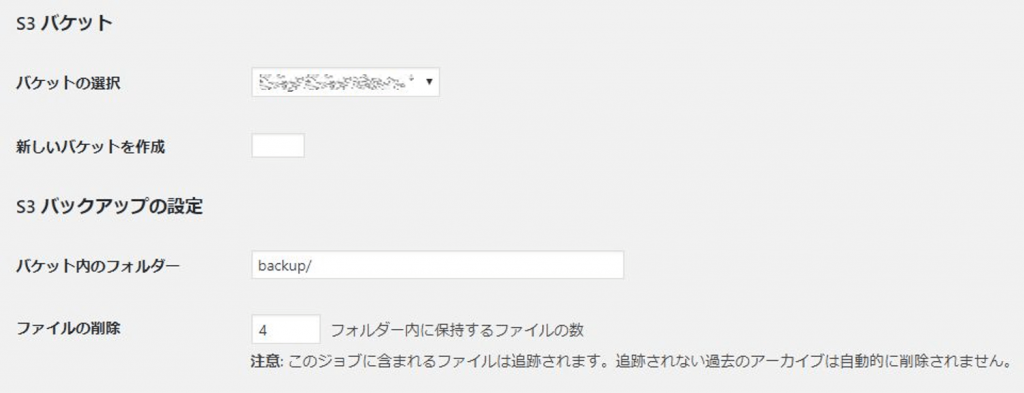
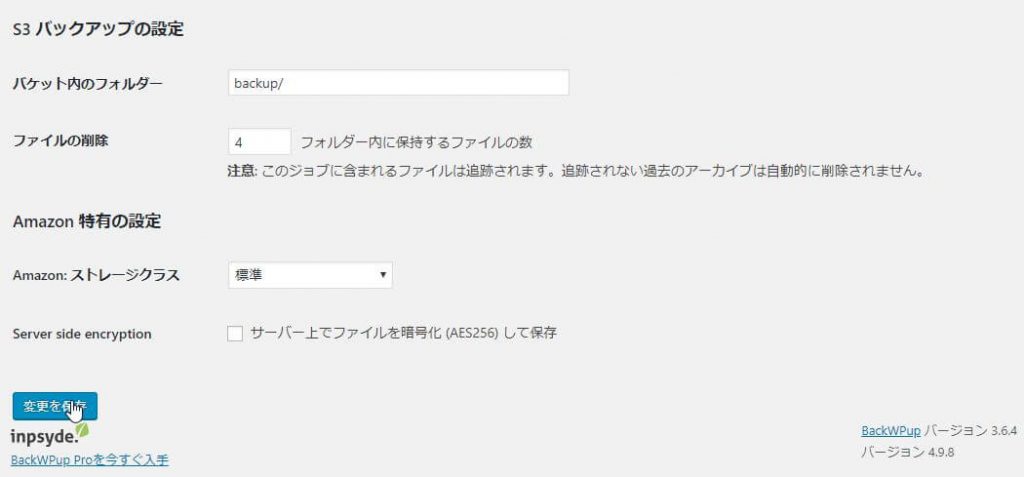
最後に「S3バックアップの設定」です。
「バケット内のフォルダー」に任意のフォルダー名を入力します。
ここでは「backup/」とします。

「ファイルの削除」には、何世代前までバックアップを残すかをコントロールできます。もちろん自由ですがあまりにも多すぎると、S3のストレージ容量を無駄に圧迫する形にもなるので、最小限にしておくことをおすすめします。
ここでは、週1バックアップなので、1か月分を残すために「4」とします。

最後に左下の青色の「変更を保存」ボタンをクリックすればすべて完了です!
作業自体は30分くらいあれば終わりますかね。
簡単でしたよね!
おわりに
「ワードプレスのブログを定期バックアップ」でした。
ワードプレスで作った大切なブログですから、バックアップはしっかり取っておきたいもの。
S3とBackWPUpを組み合わせたこの方法なら、面倒なコマンドなんか打たなくても簡単に設定できちゃいますよね。
しかもほぼ無料に近い形で実現できちゃうんだから、すばらしい!
おすすめのバックアップ方法でした☆
はじめに
ワードプレスで頑張って作ったブログがなくなっちゃったらって思うと怖いですよね。
この記事更新日々が無駄になる…。そんなこと想像もしたくない。
そうなると、当然ながら定期的にマルッとバックアップを取っておきたいもの。
手動でやるのはめんどくさい。でも、snapshotをWEBサーバなどに自動でバックアップしておくとなると、サーバ側でスクリプトを書かなければならないのでハードルが高い。
変に月数百円もするWEBサービスを導入するのも微妙。
もう、どうしたらいいのー!
って方におすすめの、限りなく無料に近くて簡単にワードプレスブログのバックアップが自動化できる方法をお伝えしますよ。
BackWPUpとS3でほぼ無料!

先にお金の話になりますが、今回はワードプレスのプラグイン「BackWPUp」の無料版とAWSのストレージサービス「S3」を使います。
S3はストレージ容量、Getリクエスト数、Putリクエスト数、データ転送量で毎月の料金が決まります。
今回やりたいのは、ワードプレスのブログをまるっとバックアップ取ることですからね。
画像で死ぬほど重いブログだとしても、週1回バックアップを取って、最新1ヶ月分(4回分)だけ残る状態にするって条件で考えると、ブログのサイズにはよりますが、まぁ10円いかないのではと。

安っ!
もちろんバックアップを取る回数などによって料金は変わります。詳しく試算したい人はこちらのQiitaのS3料金まとめページを参考にしてくださいね!
データ転送量が多いと結構金額が高くなるS3ですが、バックアップ取る程度なら超安いんです。

だから心配無用!
しかもS3はAWSアカウントを新規作成すると無料枠の対象になりますからね。そしたらタダじゃ~!
まずはS3を準備!

今回はバックアップ先にAWSのストレージサービスである「S3」を使います。
まだAWSアカウントを持っていない人はAWS公式ページへアクセスして無料アカウントを作りましょう。
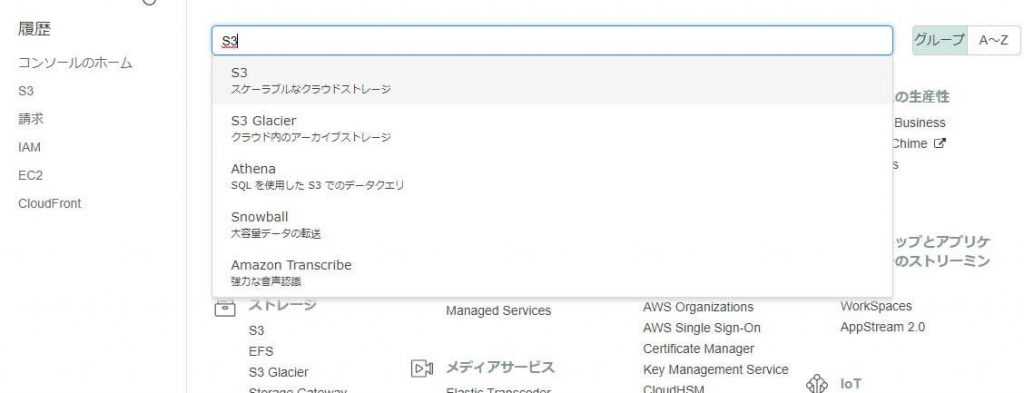
さて、AWSのマネジメントコンソールでストレージカテゴリにある「S3」をクリックします。
検索窓に「S3」と入力してエンターを押してもOKですよ。


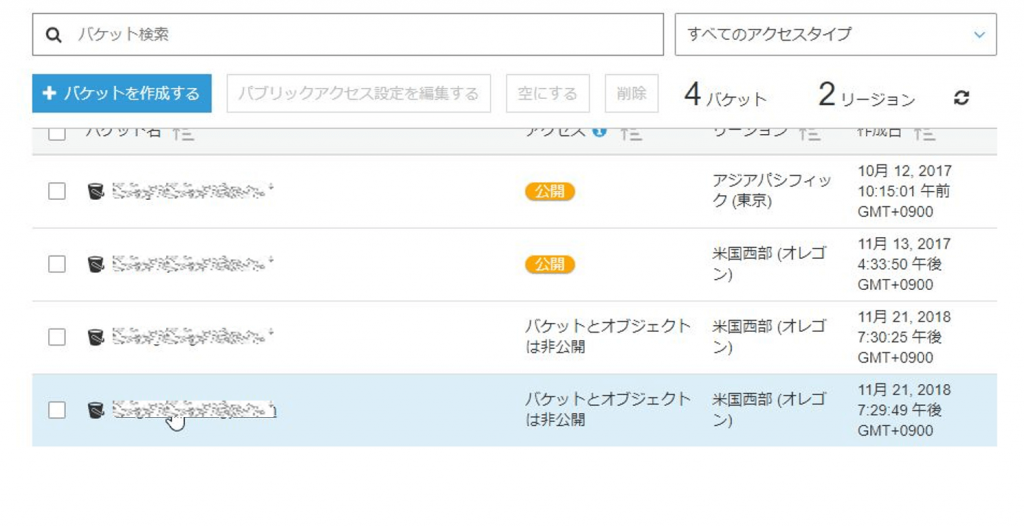
青色の「+バケットを作成する」ボタンをクリック!
ちなみにバケットってゆ~のは、
ですよ。
次にバケット名を入力します。

まぁ、自由に決めてください。アンダーバーなど使用できない記号があるので、メッセージに従ってくださいませ。
ここでは「s3.leist.mizuno」とします。

ドメイン名でOKですよ。
あとはS3のリージョンを選びましょう。

物理的な場所ですね。
どこでもいいのですが、データ転送の観点で言うとサーバの物理的な場所と近い方がいいのでEC2のリージョンを選びましょう。
ちなみにワードプレスがあるWEBサーバに他のホスティングを使ってる場合は、物理的に近いとこにすればいいですね。わかればですが。
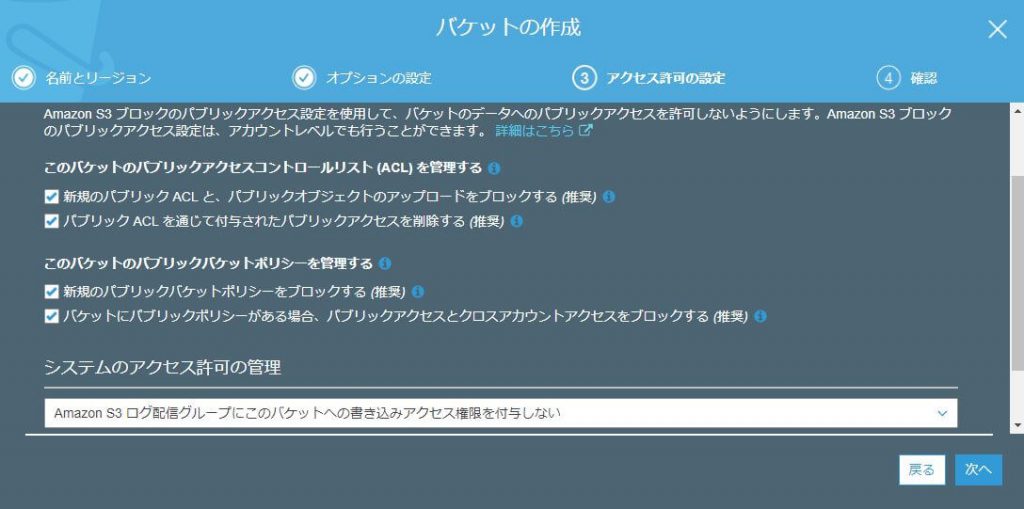
あとは、右下の青色の「次へ」連打でひとまず大丈夫です。
すぐに左下の「作成」ボタンでもOKですけどね。
詳細に設定したい人はこちらもQiitaにS3のアクセスコントロールについてまとまってる記事があったので、こちらを参考にしてくださいね。
注意点としては、S3へのパブリックアクセス権を「付与しない」になっていることだけですね。

アクセスキーとシークレットアクセスキーを取得!

さて、S3のバケットができたら、今度はワードプレスからS3にバックアップファイルを置きに行けるように、連携用のキー(鍵)を取得する必要があります。
だれでもS3にアクセスできたら困るわけですから、自分のワードプレスに秘密鍵を教えてあげて、「特別に解放してあげるね~」ってやる必要があるわけです。
それには、ユーザーアクセスと暗号化管理をつかさどる「IAM」というサービスでS3にアクセスできる権限を持ったユーザーを作って、「アクセスキー」と「シークレットアクセスキー」を取得する必要があります。
一見複雑そうですが、流れに乗れば超簡単です。

複雑に考えずに行きましょう!
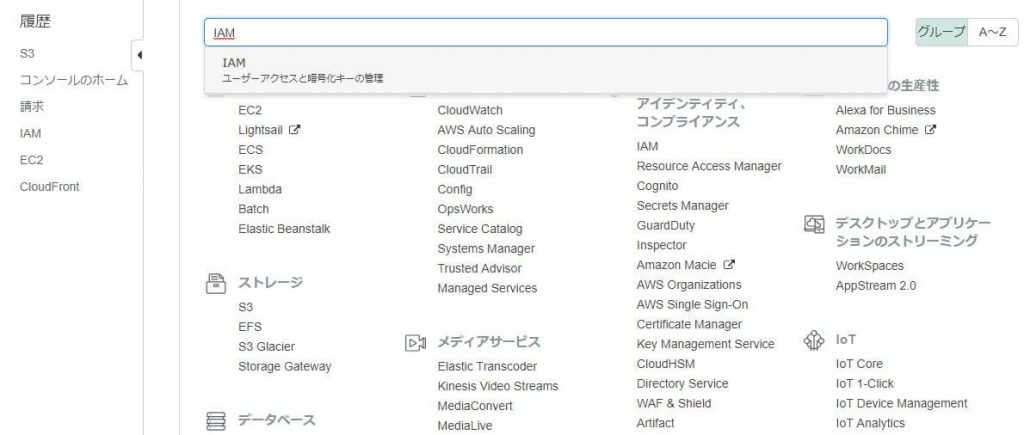
AWSのコンソール画面に戻って、検索窓に「IAM」と入力しましょう。
IAMが出てきたらクリックします。

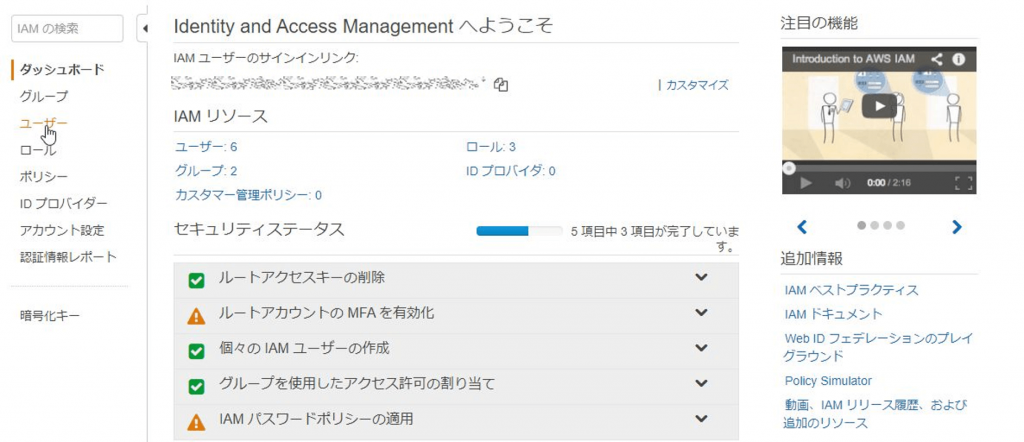
左カラムの「ユーザー」をクリック。

画面上青色の「ユーザーを追加」ボタンをクリックします。

ユーザー名は適当にどうぞ。わかりやすければOK。ここでは「s3_fullauth」とします。
次に「プログラムによるアクセス」のラジオボタンにチェックします。

そのまま画面右下の「次のステップ:アクセス権限」をクリックしましょう。
ここではS3にのみアクセスできるユーザーを作成します。
「グループの作成」をクリックしましょう。

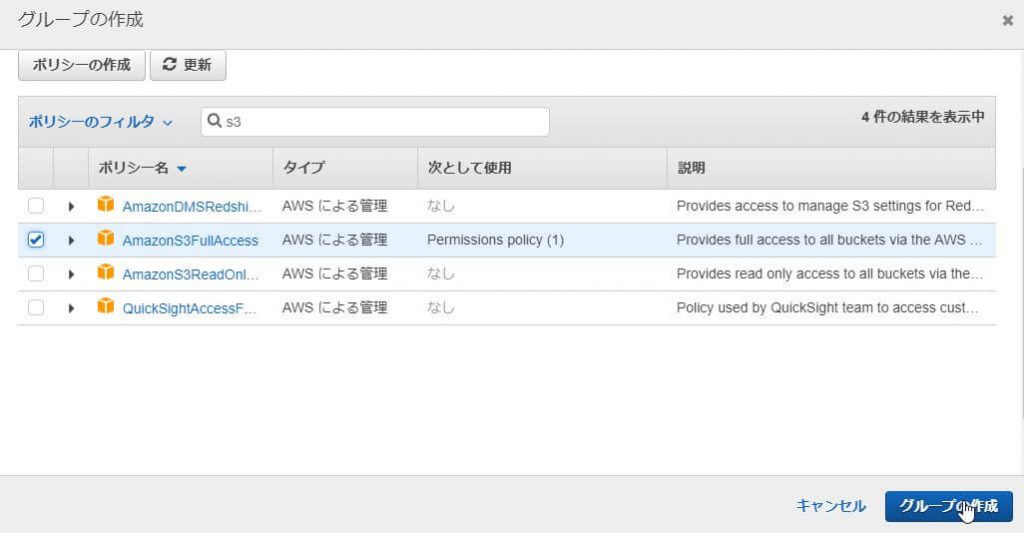
用意されているアクセス権限がバーっと出てくるので、検索窓に「S3」と入れてエンターを押しましょう。
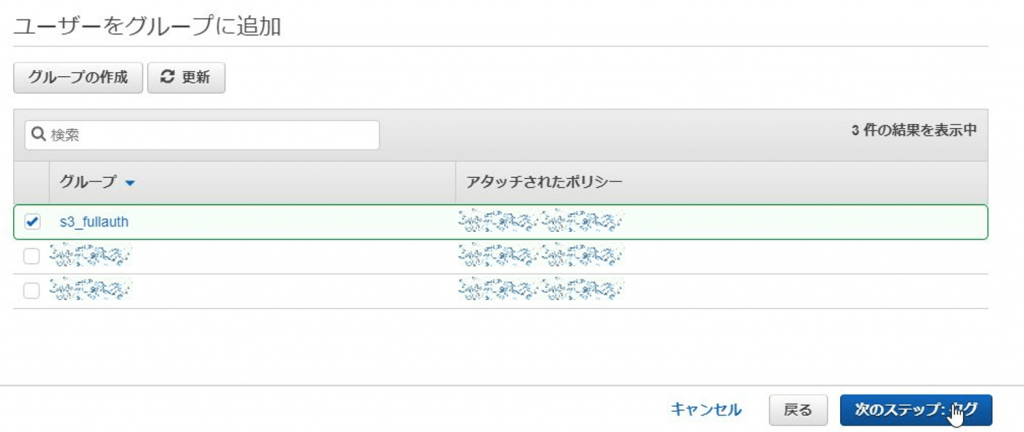
「AmazonS3FullAccess」にチェックを入れたら、グループ名に任意のグループ名を入力した上で、右下の「グループの作成」ボタンをクリックします。

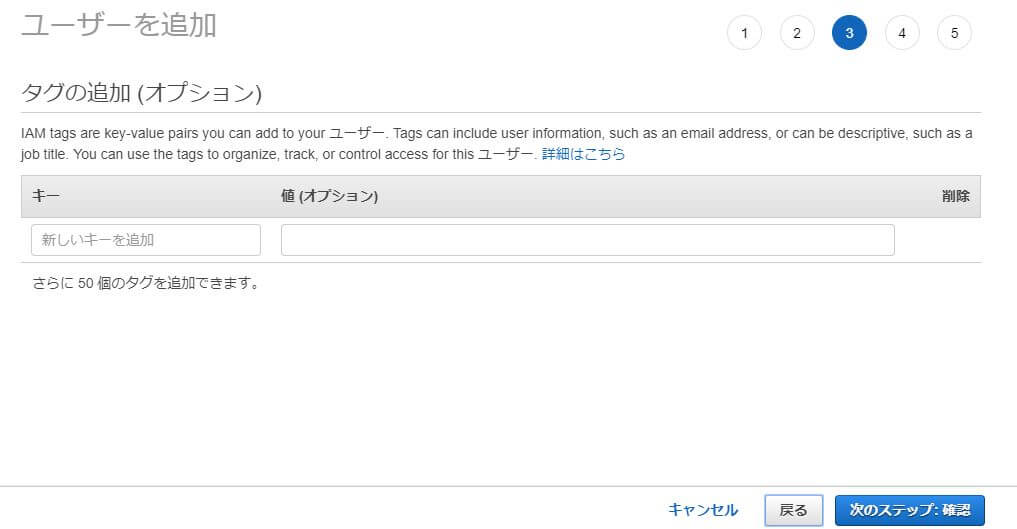
そのまま元の画面に戻るので、「次のステップ:タグの作成」をクリック。

お次はタグの作成ですが、ここはそのまま「次のステップ:確認」まで行ってOK!

内容を確認したら、青色の「ユーザーの作成」ボタンをクリック。

ここでようやくS3にアクセスできるユーザーが作成できました。
「アクセスキー」と「シークレットアクセスキー」を取得できます。


無くさないように大切に保管してください!
これで、S3バケットの作成とアクセスキー・シークレットアクセスキーの取得が終わりました。
最後にもうひと手間あって、ワードプレスのプラグイン「BackWPUp」側に設定しなければいけない情報として、取得したアクセスキーとシークレットアクセスキーの他に、S3バケットのURLが必要です。
基本的には
のような形で、リージョン名+バケット名という構造になっています。
ただ、自分で作ったリージョン名がわからない!という方もいると思うので、簡単にS3バケットのURLを調べる方法をお伝えします。

ためしに作ったばかりのS3バケットに何か適当な画像化ファイルをアップしてください。アップしたファイルをクリックすると、詳細情報が出てくるので、一番下の「リンク」と書かれている部分に画像のURLが出てきます。

このファイル名を省いた部分がS3バケットのURLになります。

こちらも忘れないようにメモしておきましょう!
お次はワードプレスで「BackWPUp」をインストールして設定していきます。
