はじめに
せっかく作ったブログ、たくさんのユーザーに読んでもらうためには何はともあれアクセスを集めないとですよね。
それにはSEO対策です。
でも、今回は細かいSEO対策の話ではなく、せっかくサイトを「常時SSL化」したのに、アドレスバーに「このサイトへの接続は完全には保護されていません」って出てきちゃった時の解消方法です。
そもそも「常時SSL化」ってなに?

SSLはSecure Socket Layerの略で、
です。
ようは「HTTP」だと暗号化もされていないので、セキュリティ上弱いため、悪意ある第三者がデータの改ざんや盗難をおこなっちゃうので、「HTTPS」にして、通信を暗号化して守ろうよってことです。
もともとは問合せフォームや購入ページなど、ユーザーの個人情報を入力するページのみSSL対応をおこなうのが昔は一般的でした。
そうなると、トップページのURLは「http://example.com」だけど、問合せフォームは「https://example.com/contact/」って形になるわけです。
そこで出てくるのが「常時SSL化」です。
常時SSL化は、サイトにアクセスするユーザーが見るページはすべてHTTPSのページになるように、サイト単位で完全にSSL対応することですね。
さきほどの例でいうと、トップページも「https://example.com」になるってことです。
この、常時SSL化の動きが広がった背景としては、2014年8月にGoogleが「ウェブマスター向け公式ブログ」の中で、常時SSL化しているか(サイト単位でHTTPSになっているか)がSEOのランキング決定のアルゴリズムに組み込まれることを明言したことにあります。
つまり、常時SSL化したサイトとしていないサイトでは、常時SSL化したサイトのほうがSEO的に有利だよとGoogleが公式に言ったってことになるんです。

そうなると、常時SSL化をやらない理由がなくなりますよね。
Google Chromeで警告が出るようになった

そして、もう一つ。
2018年7月24日(日本は25日)にリリースされたGoogle Chromeのバージョン68からは、HTTPのサイトにはアドレスバーの左側に警告を出すようになりました。
2018年11月28日現在のGoogle Chromeの最新バージョンは「70.0.3538.110」ですが、今後はさらに警告を受けているサイトであることがだれの目にも明らかになるように改修されていくことがアナウンスされています。
ここで、話をもとに戻します。
そんな状況なので、せっかく作ったブログを常時SSL化したはずなのに、Chromeのブラウザに「完全には保護されていません」って出てきちゃったとしたら、どうしますか?
困りますよね?

なんとかしないと!!!
警告の原因を探ろう

基本的にブログをSSL化した時点で、サーバ周りの設定などは間違っていない前提で話を進めます。
だって、ブラウザに警告が出たってことはブログの表示はできているはずですからね。
だとすると、なんらかの問題があって、「完全には保護されていません」って警告がでているわけです。
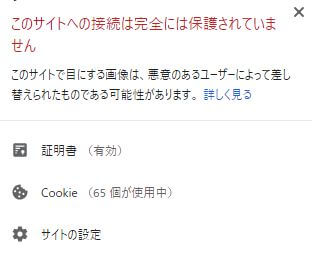
Chrome70での通信の保護状態を表すアイコンはこんな感じです。

この画像はGoogle Chromeヘルプページから抜粋しました。
一番上が問題なく接続が保護されている状態。
一番下が保護されていない状態。つまりHTTPのページですね。
そして、真ん中が今回問題になっている「完全には保護されていない」状態です。
![]()
これ、アイコンをクリックしてみるとこんな感じで警告がでます。


ぎゃ~~~~!!!なにも赤文字にしなくてもね~…。
さて、ぎゃ~ぎゃ~言ってもいられないということで、とにかく原因究明してみます。
もちろんいろんなケースが考えられますが、もっとも多いケースはこれじゃないかなと。
です!
HTTPSのコンテンツの中にHTTPのコンテンツが混ざっちゃってるということですね。
確かめ方としては、まずページにアクセスしてキーボードの「F12」キーを押します。
すると開発者用の「デベロッパーツール」が起動します。
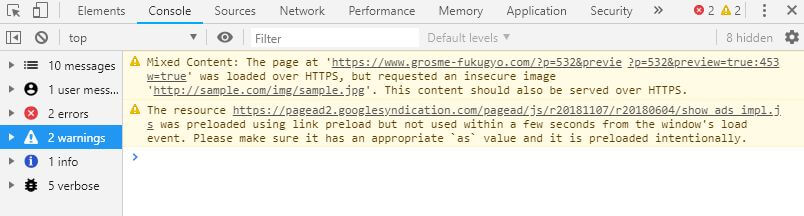
Consoleタブを押すと左側に「2 Warnings」って出てますね。
こちらをクリックします。すると、、、
「Mixed Content」出てきましたね。


やっぱりこれか!!!
ちなみにキャプチャの例だと「2 errors」も気になりますが、これは気にしないでくださいませ汗。
中身をみると、「画像のリクエストがHTTPで投げられているけど、HTTPSにするべき」って書いてあります。
「http://sample.com/img/sample.jpg」に問題があるようです。
これを「https://sample.com/img/sample.jpg」に修正してあげればよさそうですね。
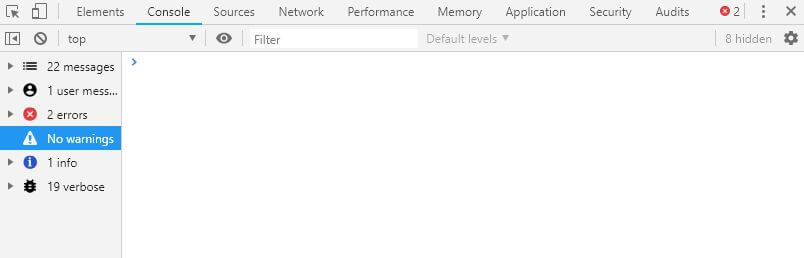
やってみると、、、

お~!デベロッパーツールのコンソールから「Warning」が消えた!!
![]()

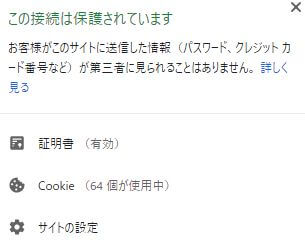
ちなみにアドレスバーのアイコンも鍵マークになって、「この接続は保護されています」って出ましたね。
よかった~。解決です!!!
おわりに
ブログを常時SSL化したのに「完全には保護されていません」って出てきちゃったときの解消法でした。
混合コンテンツ(Mixed Content)は起こりやすいんですよ。
とくにHTTPのブログをHTTPSにした場合にあるあるのシチュエーションとしては、HTTPのブログだったので、画像や別記事のリンクが自動的に「HTTP」で設定されちゃってるんですね。
「http://example.com/img/example.jpg」という書き方じゃなくて、「/img/example.jpg」や「//example.com/img/example.jpg」って書き方をしていたら問題ないですが、ワードプレスのエディタで記事を書いている人は、まぁしかたないですね。
そりゃ混合コンテンツになっちゃいます。
そうなると、全部の記事の「http」を「https」に修正しなきゃいけないの?って聞かれると思います。
そのとおりです!!
でも、「Search Regex」ってプラグインを使えば一瞬で書き換えられるので心配無用です。
Search Regexのダウンロード方法や使い方については、「【5分でわかる】ワードプレスの記事を一括検索・置換できる便利なプラグイン|Search Regex」を参考にしてくださいね!
これで常時SSL化も完璧ですね☆
