Cocoonが無料なんて神がかってる!?
リス太もものすごくお世話になっているワードプレステーマ「Cocoon」の何がすごいって、
・シンプルなデザイン
・豊富な機能
・SEOに強い
・アフィリエイトに強い
・そして無料!
って感じ。

こりゃすごいわ。
シンプルデザインのテーマだと、カスタマイズ性の高さが売りなので、プラグインのお世話になったり、PHPを触らないと思うようなことが実現できないことが多いです。
逆にデフォルトでデザインや機能がいろいろカスタマイズできるテーマとなると、たいていは有料。
比べて、Cocoonは無料。
Cocoon作者のわいひらさんはやはり神ですね!
Cocoon使いこなす前にあきらめてない?

さて、そんな最強テーマCocoonですが、今度は機能が豊富すぎて、慣れるまではどこをどういじっていいのかよくわからないのもまた事実です。
なので、Cocoonをせっかく導入したのに、良さを感じる前に違うテーマに切り替えちゃう人もいますよね。あれ?噂と違うぞって。
でもね。それ、最低限の見た目を整えるための初期設定をしてないからだとおもうんですよね。
そこで、Cocoonを導入したら最初に設定すべきことをお伝えしますよ!
そんなわけで、この記事の対象は
です!
まず他の無料テーマとの違いを知ろう
CocoonはSEO、解析に強い

いままで他の無料テーマを使っていた人は、SEO対策のために「All In One SEO」などのSEO対策プラグインを使っていた人も多いのではと思います。
また、カテゴリーのトップページにメタディスクリプションを生成するためにPHPを編集した人も多いでしょう。
この辺はすべてCocoonのデフォルトの機能で実現できます。
つまりプラグインがいらないってこと!
さらにGoogleタグマネージャーやGoogleアナリティクスもコンテナIDやトラッキングIDさえわかればCocoonの設定画面から一発導入可能です。
シンプルでカスタマイズ性の高いデザイン

デザイン的には非常にシンプルですよね。
こちらはカスタマイズ性の高さが売りなので、シンプルならシンプルなだけ、カスタマイザー魂が震える人はいいですが、デザインこそテーマに任せたいって人にはシンプルすぎるかもですね。
でもそれは、デフォルトのスキンだからです。
Cocoonには豊富なデザインスキンが多く用意されているので、Cocoon設定画面で好きなスキンを適用するだけで、自分好みの見た目に変更可能です。
そこからカスタマイズするのが王道ですかね。
Cocoonを導入したら最初にやるべきこと

さぁ、Cocoonの良さがさらにわかってきたところで、Cocoonを導入してすぐに設定した方が良い部分のみピックアップしてお伝えします。
まず、ワードプレス の管理画面をパッと見たときに、初期で触る必要があるのは次の3つ。
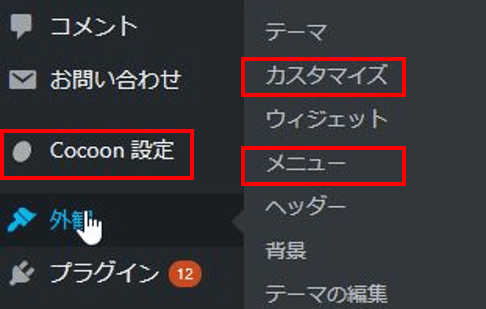
・外観→カスタマイズ
・Cocoon設定
です。

見ていきましょう!
メニュー設定
ここはちょっと注意なのですが、Cocoonのデフォルトの設定だと、カテゴリーの説明文がブログに表示されてしまうので、恐ろしい見た目になるんですね。
一瞬引くくらい笑
なので、メニュー画面から該当のカテゴリの詳細を開いて「説明」に記載してある内容を削除しましょう。
詳しくは、「Cocoon備忘録|Cocoon導入でハマったことのメモ」を参考にしてくださいね!
カスタマイズ
外観→カスタマイズからしか設定できないのが、ファビコンに設定する画像です。
「サイト基本情報」の中に設定画面があります

一番下ですね。
ちなみにファビコンっていうのは、
ですね。
これです。
![]()
設定したい画像を選択すればOKです。
Cocoon設定
最後に、初心者を悩ませる「Cocoon設定」へ。
リス太も初めは戸惑いました。

だって、タブ多すぎでしょ?
でも導入直後は全部をさわる必要なしです。
ポイントは、
②SEO周りと解析周りの設定をする
これだけでOKです。
最低限整えば、その後は自分の判断でここ変えたいな~って思った時に重点的に該当のタブ内の設定をいじって確認してけばいいです。

ほんとに色々できるからね。
細かいカスタマイズは別の記事で!
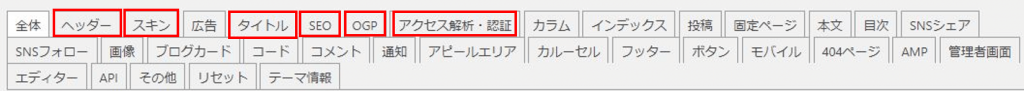
さて、Coconn設定で初期に使うべきタブはこれです。

赤枠で囲ったとこだけ設定しましょう。
6つならたいしたことないでしょ!
ヘッダー
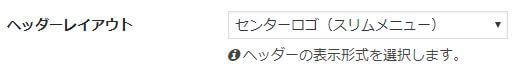
まず、ヘッダータブ。
ヘッダーレイアウトを変更します。

デフォルトのままでもいいですが、リス太オススメは、「センターロゴ(スリムメニュー)」か「センターロゴ(スリムトップメニュー)」です。
スッキリした見た目になります。
あと、ブログのロゴが用意できている人は、「ヘッダーロゴ」を設定しましょう。

時々キャッシュの関係でエラーが出ちゃってうまくロゴが反映されないケースがあるので、その時はキャッシュを削除すればOKです。
エラーが出た時の対応方法は、「Cocoon備忘録|Cocoon導入でハマったことのメモを参考にしてください。
スキン
お次はスキンを選びます。
たくさんのデザインスキンが用意されているのもCocoonのすばらしいところ。
しかも、随時選べるスキンが増えてます。


ごめんなさい。画像は一部だけですが、2018年11月30日現在で35個のスキンから選べますよ。すげ~!!
リス太のオススメは、「モダンブラック」と「COLORS」シリーズですね。
1カラムの「Metal Styles」もスッキリしてていい感じ。
まぁ、お好みで。いつでも変えられますしね。

ちなみに「ぐろすめ。」はモダンブラック!
タイトル
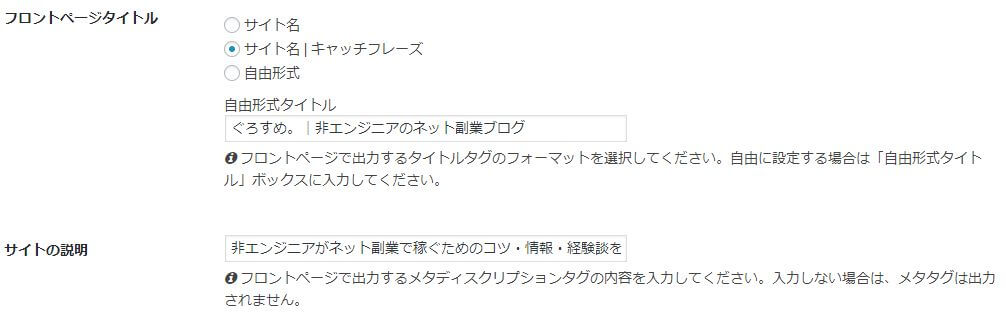
今度は重要なタイトル設定ですね。
トップページのタイトルやディスクリプションの設定や投稿、固定ページ、カテゴリーページのSEO設定ができます。
必要なテキストを入れていきましょう。

通常、プラグインやPHPをさわらないと対応できないこの辺の設定ができるのはCocoonの大きな魅力。
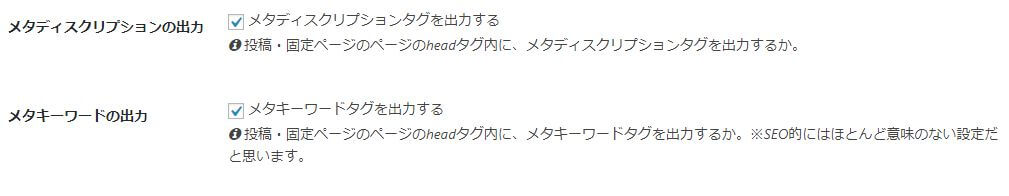
注意点は、投稿、固定ページとカテゴリページ両方とも、「メタディスクリプションの出力」と「メタキーワードの出力」にチェックが入っていることです。


これであっさり完了。
SEO
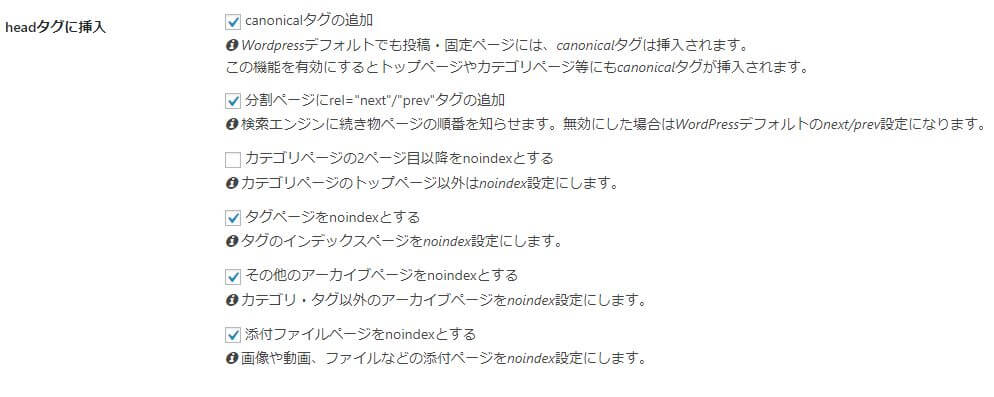
ここでは、タグ周りの設定を行います。
URLの正規化にとって重要なcanonicalタグの設定や一覧ページ、分割ページを作った時に大切なnext/prevタグの設定までここでできちゃいます!

いままでのブログ運営の苦労はなんだったの?って思っちゃうほどすばらしい機能!

基本的にこのSEO設定では「カテゴリページの2ページ目以降をnoindexとする」以外は、オールチェックありでOK!

SEOに詳しい人、こだわりがある人は自由にお任せします!
OGP
ソーシャル周りの設定ですね。
チェックはすべて入れて、ホームイメージの画像を設定したらOK。

アクセス解析・認証
最後にアクセス解析ツールなどの各種GoogleサービスIDを入力していきます。
まず、Googleタグマネージャー。
ちなみに、Googleタグマネージャー(GTM)は、
です。
Googleタグマネージャーを使っている人は、タグマネージャーのコンテナIDを「タグマネージャID」に入力しましょう(GTM-xxxxxxxってやつです)。
また、投稿ページをAMP対応させている人は、「AMP用タグマネージャ ID」にも入力します。

この時、AMP用のタグマネージャIDと通常のタグマネージャIDは別のものを設定します。
そもそもGoogleタグマネージャーでアカウントを作成する時点で、WebサイトとAMPサイトは別に設定しますので、当然ですね。

ちなみにAMPってのは、Accelerated Mobile Pagesの略で、簡単に言うとGoogleのサーバにページごとキャッシュされるんで、表示速度が超早いんです!
AMPの詳しい解説は「AMP対応しやすいテーマを選ぶ」を参考に!
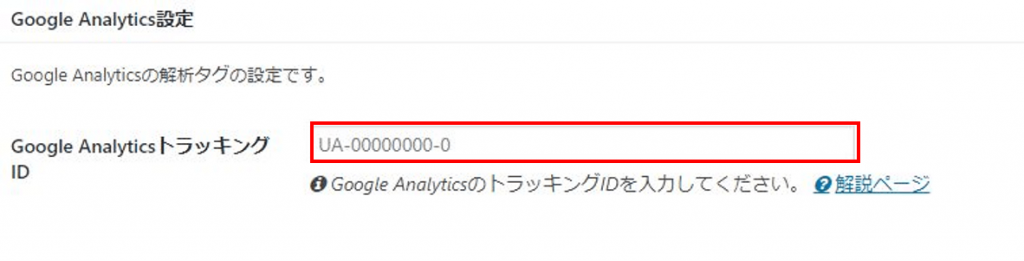
さて、Googleタグマネージャーを使ってない人は、その下の「Google Analytics トラッキングID」にアナリティクスのUA-IDを入力しましょう(UA-00000000-0ってやつです)。

ちなみにGoogleタグマネージャーを使っている人は、タグマネージャー側にアナリティクスの設定を行うので、Cocoon設定でのGoogle Analytics設定は不要ですよ!
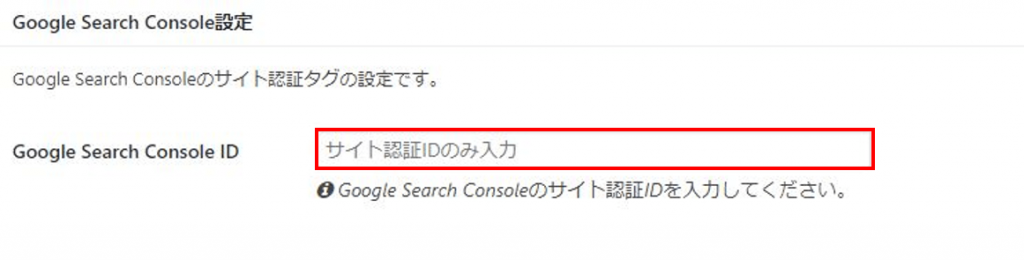
最後に「Google Search Console ID」の入力です。
サイト認証IDは、HTMLタグでサイトの所有権確認をするときにでてくる、
<meta name="google-site-verification" content="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" />
ってタグの中の「XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX」の部分です。
こちらを入力しましょう。

以上で、Cocoonを導入したら最初にやるべきことは完了です。
見た目をチェックしてみてくださいね。

実は、すでになかなかの完成度のブログになっているはずですよ!
おわりに
「Cocoonを導入したら最初に設定すべきこと」でした。
初期の準備ができたら、あとは自由に自分好みのカスタマイズをしていってください!
でも、この時点で十分なデザイン性は確保できてるんじゃないかなと思いますけどね!
見た目が整えば、あとは自分のやりたいように、Cocoon設定やCSSなどを編集してどんどんカスタマイズしていけば、相当イケてる(古い?)ブログが出来上がるはずです!

細かいカスタマイズについては別記事で!
楽しんでカスタマイズしてくださいね☆
