はじめに
リス太が「ぐろすめ。」を始めるにあたって、導入を決めたワードプレスの神テーマ『Cocoon』がすばらしいんですよ。ほんとに。
別にシリーズ化してCocoonについての記事はどんどんアップしていきますが、同時並行でこの記事にCocoon導入時、あるいはカスタマイズしていく中でハマったことをメモとして残していきます。
はじめてワードプレスでブログ構築しようとする人やほかのテーマから変更しようとする人には、きっとお役に立てるのでは、と思います。

もし、今後作業がすべてスムーズにいっちゃえば、更新しないですけどね…。
メニューにカテゴリ説明テキストがでてきちゃう…(導入1日目)

「Cocoonは神。」「無料テーマ最強。」というような記事をよく読んでいたので、新しいブログには必ずCocoonを導入しようと思っていました。
さぁ「ぐろすめ。」立ち上げるぞ!ってときに、当然喜び勇んでCocoonをインストールして有効化したわけですが、早速やられました…。
それが、
ですね。
出ばなくじかれましたよ。
何しろ見た目が悪い。
でも解決策は簡単でした。
こんな感じで解決!

そもそもの話ですが、リス太は別のテーマでぐろすめ。の準備作業を行った後で、Cocoonを導入したんです。
通常ワードプレスのデフォルトの構成上、カテゴリページって、メタディスクリプションが設定できないんですよ。
ですので、他のブログをいくつか運営する段階で、いつもカテゴリの「説明」の部分にメタディスクリプションにしたい内容を記載して、function.phpにカテゴリの説明がメタディスクリプションとして生成されるように処理を追記するクセがあったんですね。
ぐろすめ。の準備段階でもそのようにしてたんです。
Cocoon導入時はそれに気づかなかったものの、メニューにかぶってるテキストは明らかにカテゴリの説明であることはわかったんです。
CSS側でメニューにかぶってるテキストを非表示(display: none;)にすることでも解決できますが、それじゃ暫定対応になっちゃいますよね。
そこで、根本解決する方法をみつけました。
まず、Cocoonのデフォルトの機能では、カテゴリの説明にテキストが記載されている場合は、メニューの下に表示させることができます。
これは便利な機能ですが、説明テキストが長いとぐっちゃぐちゃな見た目になっちゃうわけです。

であれば、メニュー側で対応したいところですが、、、

できました!
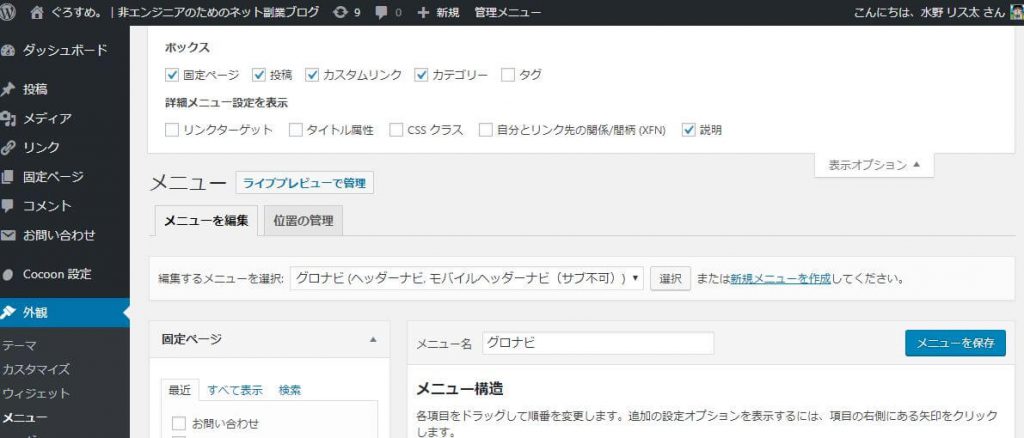
まず、ワードプレス管理画面の「外観」→「メニュー」といくと、右上に「表示オプション」がありますよね。

こちらを開くと、「説明」という箇所があります。こちらにチェックを入れましょう。
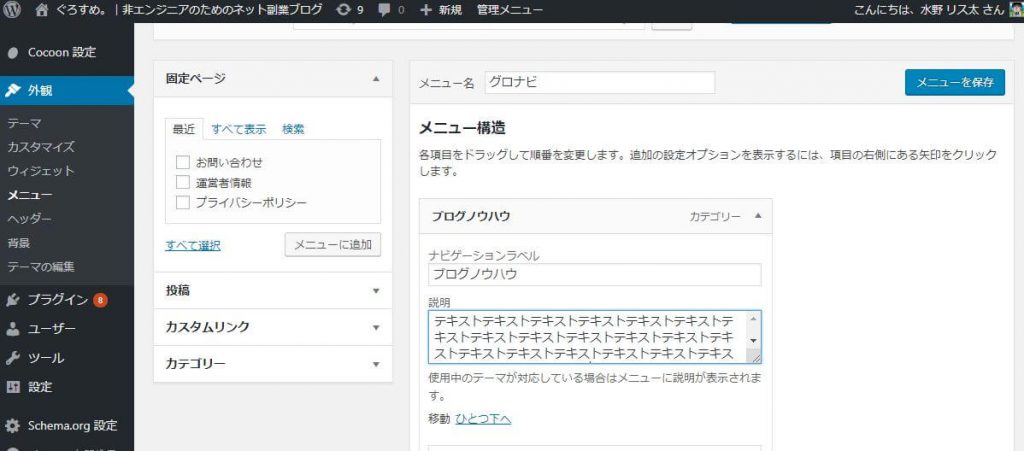
すると、メニュー構造の中にあるカテゴリを開くと、「説明」エリアができあがります。
まぁ!カテゴリの説明テキストがここに入っちゃってるじゃないですか!!!

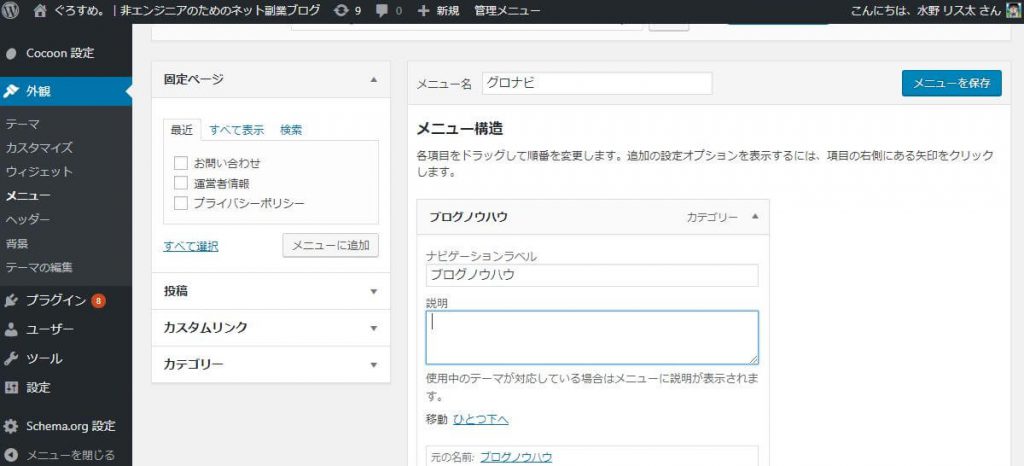
こんなものは削除しちゃいましょう!

これでOKです。
ちなみに、この機能はなんのためにあるかというと、
デザイン上、メニューを装飾するための機能なんです。
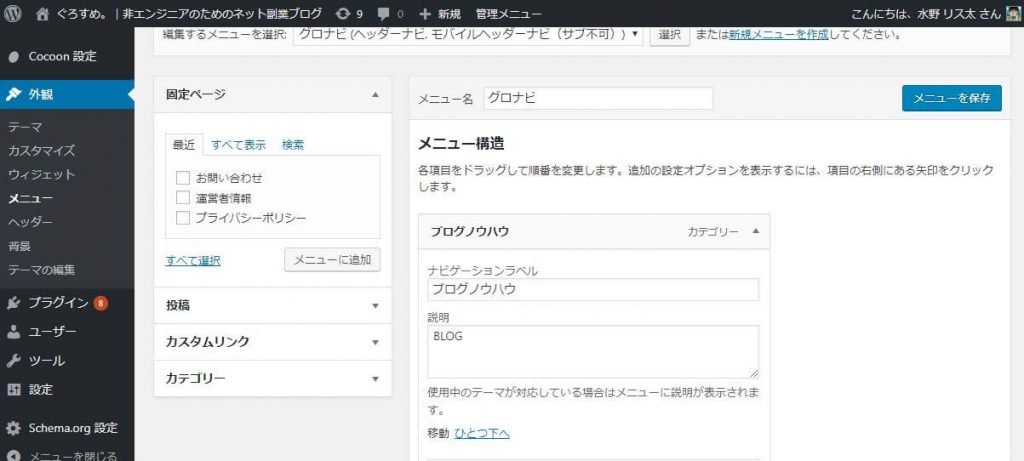
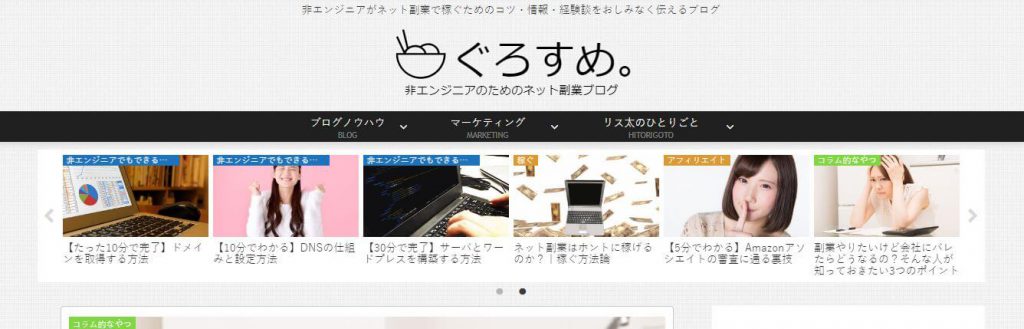
たとえば、メニュー画面で、「ブログノウハウ」というカテゴリの説明に「BLOG」と入れてあげると、

こんな感じで、すてきな見た目になりました。

なるほど!このための機能だったんか~い!

気づけば単純な話でしたね笑
ちなみに、Cocoonではカテゴリの編集画面でカテゴリ固有のメタディスクリプションとメタキーワードを設定できるので、「説明」をメタの用途で使う必要はありません!
ヘッダーにロゴ画像を設定すると画面いっぱいにエラーが出る(導入2日目)

さて、Cocoonのすばらしさの一つにカスタマイズ性能の高さがあります。
しかも、管理画面の「Cocoon設定」でたいていまかなえちゃうんですから、すごすぎ!
Cocoon製作者のわいひらさんはマジ神ですわ。
ところがところが、、、
エラいことになりました!!!
Cocoon設定の「ヘッダー」メニューでヘッダーロゴをかっこいいものに変えようとしたら、なんとフロントページの画面いっぱいにエラーが出現!!!
ほんとはお見せしたいのですが、キャプチャ取り忘れちゃいました。すみません。
ただ、これを経験した人ならすぐにわかるはず。
ホントに画面いっぱいにエラーメッセージがでるから。
リス太はしょうがなく、ヘッダーの画像はクリアして、原因追及を試みましたが、わかりません。
Google先生に聞いても一切ひっかからないんですよね。
でも、以下の方法で簡単に解決できましたよ!
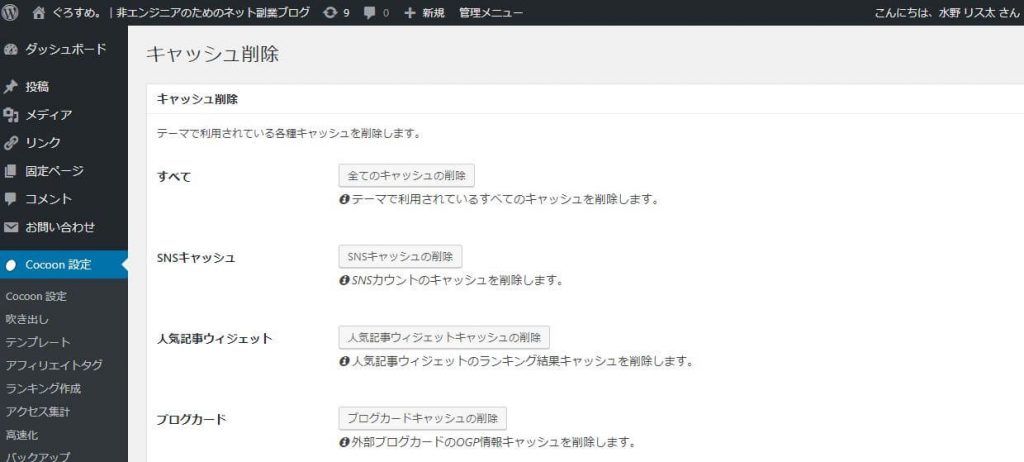
こんな感じで解決!

Cocoon設定の「キャッシュ削除」の一番上にある「全てのキャッシュの削除」をクリック。

終わり。

え~!!!!!これだけっ!!!!!!!!
悩みまくったリス太の時間を返してよ笑
まぁ直ればいいんですけどね。直れば。
ハマる人もいるかも知れないので、ハマったらキャッシュ削除。これですよ。
おわりに
以上、「Cocoon備忘録|Cocoon導入でハマったことのメモ」でした。
リス太が「ぐろすめ。」をリリースしたのは、2018年11月6日です。
ここからぐろすめ。を運営していくにあたって、この「Cocoonハマったリスト」が増えていくんだろうなと思います。
ハマったら即参考にしてくださいませ。
ちなみに、わいひらさんが運営している、公式の「Cocoonフォーラム」で検索するのが、一番確実ですけどね。
だって作ったご本人に聞くのが一番でしょう。
でも、再現されていないエラーもあるかも知れないですからね。
どこみても解決策が載ってない~ってときはぐろすめ。も参考に☆
