はじめに
この記事は、
といったゼイタクな悩みを抱える初心者ブロガーさん向けにお話ししていきます。
さて、ワードプレスの有料もしくは無料のテーマをインストールして有効化!
いよいよブログ公開~!!ってなるはずが、
・余白空きすぎ~
・表示が崩れちゃう
なんてこと、ありますよね。
どんなに優秀なテーマを導入したって、そこは人が作るものですからね。完璧はありません。
それにせっかくワードプレスでブログを運営するなら、多少のことなら
自分でなんとかしたい
ですよね。
そんな時に役立つのが
Google Chromeのデベロッパーツールです!
Chromeのデベロッパーツールとは?

デベロッパーツールは、
です。
HTMLやCSSといったフロントのマークアップはもちろん、ネットワークやセキュリティーに関する問題を発見するのにすごく役立つ便利なツールです。

ようは機能がめっちゃ豊富なんですね。
じゃあ全部覚えにゃあかんのかいなって?
大丈夫です!
ほんの一部だけでOK。
それだけでも相当便利なんですよ~!
Chromeデベロッパーツールの使い方

使い方をわかりやすくイメージしてもらうためには、実際の例で見てみるといいですよね。
そんなわけで、リス太が奥さんのブログでやったCSS修正を例にとりましょう!
ご多聞に漏れず、奥さんのブログもCocoonで作ってます。

まぁ、もともとは違うテーマだったんですけど、結果はこれに落ち着いちゃったわけですね笑 まぁ、いいや。
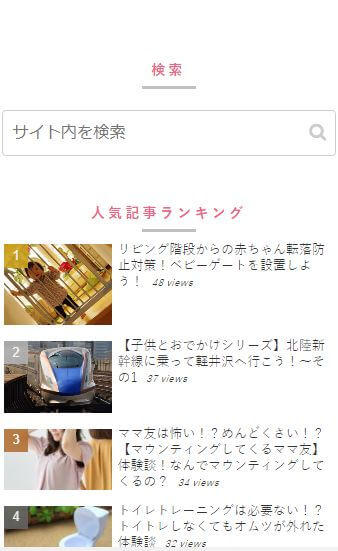
で、スキンを女子向けにしたら、なんかね、、、
サイドバーの閉じるボタンがないじゃん!!!

ってなったわけです。
スキン側の問題なのか、もともとリス太が設定してたCSSの問題なのかはわかりませんが、とにかく閉じれないじゃん!ってなったわけです。
そんな時はもちろんこれですよね!
Chromeデベロッパーツールの出番です(大前提として、ブラウザはInternet ExproreやFirefoxじゃなくてGoogle Chromeを使いましょう!)
まずはお使いのPCのF12ボタンを押しましょう。
もしくは、右上の「…」が縦に並んでいる設定ボタンから「その他ツール→デベロッパーツール(D)」をクリックしてもいいですよ。
マウスを右クリックして「検証」でもいいです。
すると、右側もしくは下側になんやかやわーわー書いてある画面が表示されましたね。

なんだ。わーわーって…汗
これが、デベロッパーツールです。
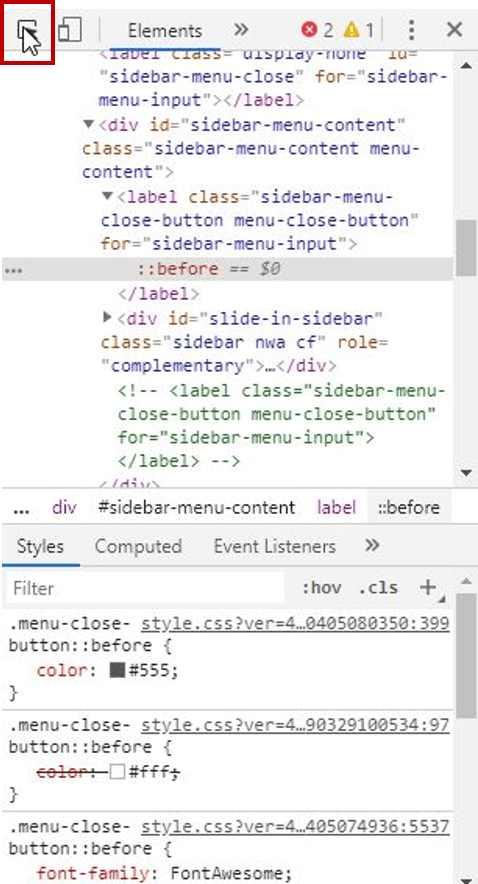
デベロッパーツールのウィンドウ左上にある□に矢印アイコンがあるボタンをクリックします。

その状態で、本来閉じるボタンが存在しているであろう箇所にマウスオーバーすると、、、
おおっ!やっぱりホントは閉じるボタンあるんじゃ~ん!
ってことがわかるわけです。
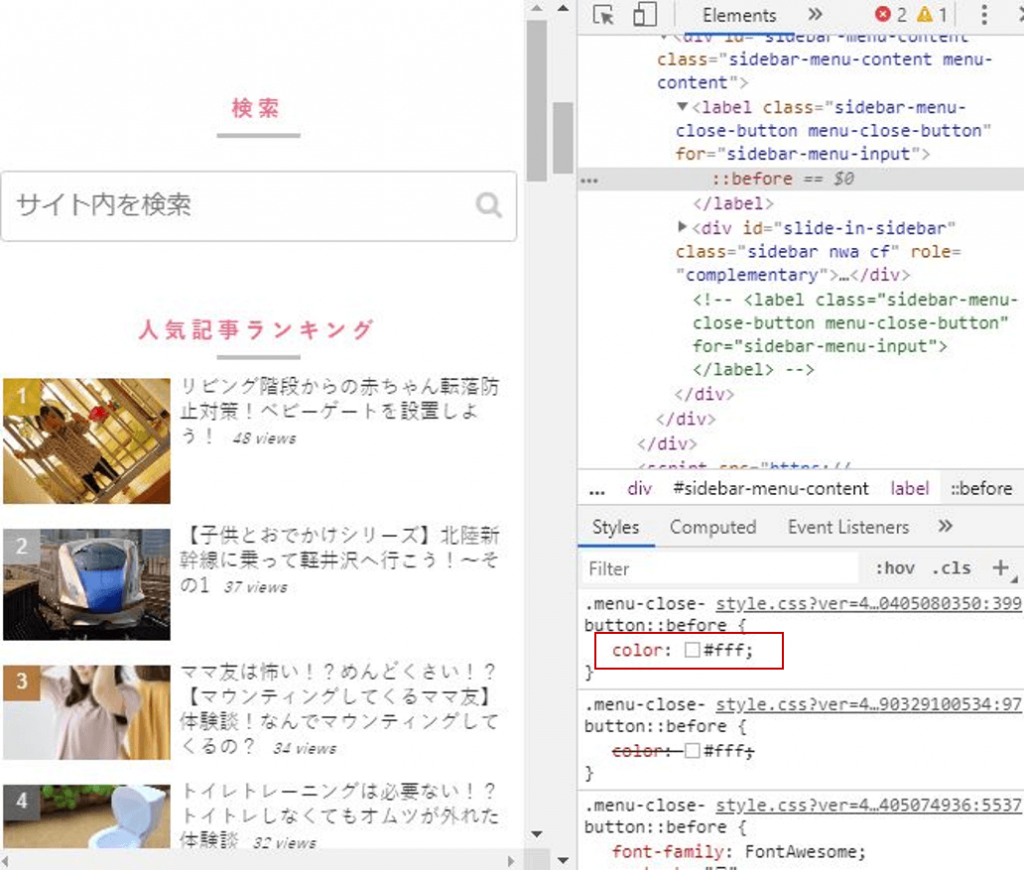
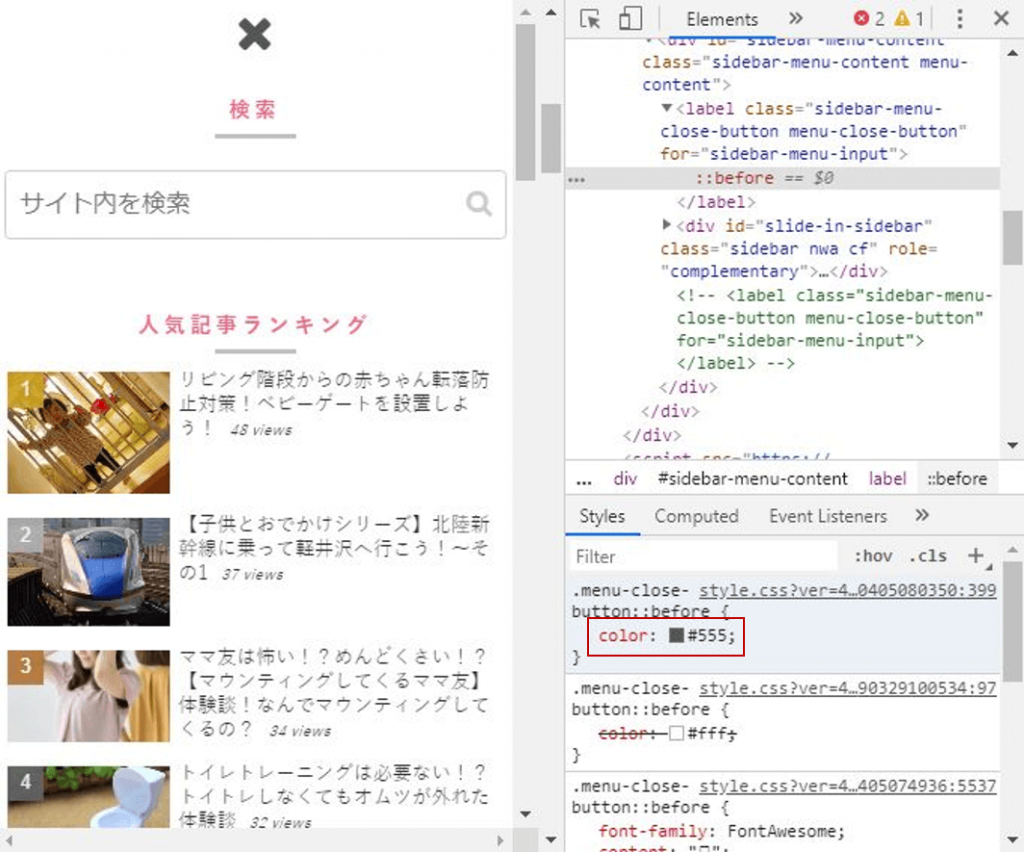
閉じるボタンがホントはある場所をクリックすると、CSSがバ~ッと出てきます。
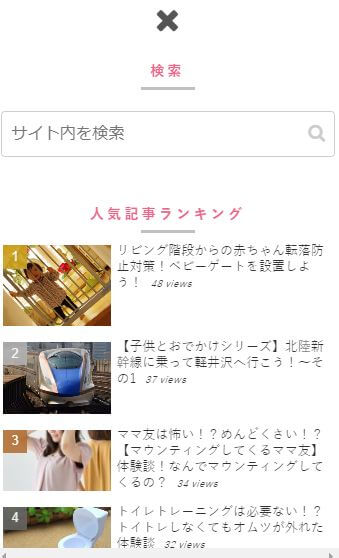
CSSの修正などについては、また別の記事で書こうと思いますが、今回はボタンが非表示なんじゃなくって、色が白だったから背景と同化して見えない状態になっちゃってたってことがわかるわけです。
だって、
「color: #fff;」
ってなってるでしょ??

これは、CSSのカラーコードってやつで、「#fff」は白色を意味します。
背景も白なんだから、そりゃ見えんわなってことですね。
今回は、サイト全体のバランス、他のテキストのカラーを考えて、「#555」に変更してみます。
ちなみにデベロッパーツール上でですよ。

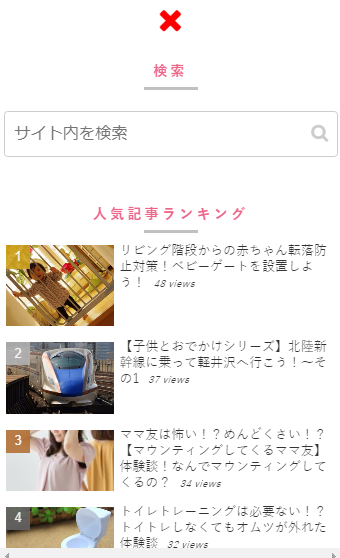
おお!閉じるボタンが現れました!!

デベロッパーツールの便利なのは、ブラウザ上で簡易な修正をしたらその場で修正結果が確認できちゃうとこなんです。、
とはいえ、修正はこれで終わりじゃないっすよ。
あくまでもデベロッパーツール上で修正してみただけですからね。

ちゃんとCSSを修正したらホントに完了です。
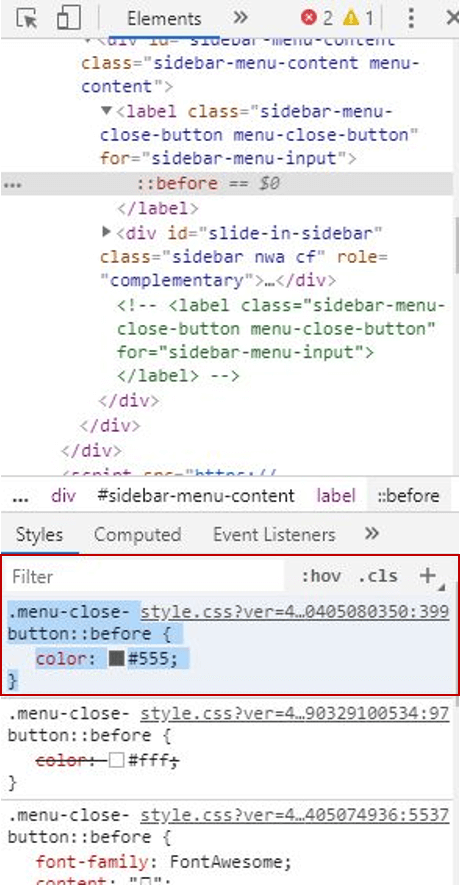
修正したCSSの部分をコピーします。
デベロッパーツール上でコピーできますよ。

この部分ね!
.menu-close-button::before { color: #555; } これをそのまま、ワードプレスの管理画面で「外観→テーマの編集→スタイルシート(style.css)」と進み、一番下にでもペロッとペーストして更新したら完了です!
それにしても、便利ですよね。
デベロッパーツールなら、閉じるボタンを赤にしてみたり、

黄色にしてみたり、

いろいろできちゃうわけです。
まぁ、しないけどね笑
F5ボタンを押してリロード(更新)したら、Webサイトの最新の状態に戻りますよ~。
便利なChromeのデベロッパーツール、つかってみましょうね。
おわりに
便利な機能、Chromeのデベロッパーツールの使い方でした。
素敵なワードプレステーマを作ってくれた人には感謝しかないわけですが、インストールして有効化したらあとはこっちのもの笑
Chromeのデベロッパーツールをフル活用して、自分好みのブログにカスタマイズしていきましょうね!
