はじめに
Googleアナリティクス、ちゃんと使ってますか?
昔からある無料ツールのGoogleアナリティクス。略称「GA」ですが、無料なのに高機能。さすがGoogle先生ですよね。
ブログ運用でもフル活用している人は多いでしょう。
今はGoogleタグマネージャーを併用しているブロガーさんが多いですよね。
さて、Googleアナリティクスでよく使う機能の1つにイベントトラッキングがありますね。
今日はGoogleアナリティクスのイベントトラッキングの方法、2019年度版です!
GAのイベントトラッキングってなに?

Googleアナリティクスって導入はカンタンですよね。
サイトにGAのトラッキングコードをペロッとはるだけで使えちゃいますから。
でも、これだけだとユーザーさんが訪問してくれたとか、ページを見てくれたとかしかわからないのがネックです。
ボタンをクリックしてくれたことまでは追えないですよね。
そこで登場するのが、イベントトラッキング!
です。
やろうと思えば、ユーザーさんのものすごい細かい動きまで追えちゃうんですね。
どこまでスクロールしてくれたか、とかね。

この辺は別の記事で紹介しようかな。
この記事ではシンプルに
することを目的に説明していきます!

さぁ、行きますよ!
GAイベントトラッキングの設定方法

たとえば、こんなボタンがあるとします。

・画像のパス(ありか)は「/img/button.png」
・リンク先URLは「https://www.grosme-fukugyo.com」
としましょうかね。
Googleアナリティクスのイベントトラッキング用のコードをブログのソースに直接仕込む方法とGoogleタグマネージャー側で設定する方法の2通りを説明しますね。
ちなみにこれからブログを立ち上げる人は、絶対にGoogleタグマネージャーを使ってGoogleアナリティクスの設定をしたほうがいいです。
Googleタグマネージャーのタグをブログに設置するだけで、あとはタグマネージャー側で色々設定追加できますから。

ブログのHTMLソースを触る必要がないので、超便利ですよ!
GAイベントタグをブログに直接設置する方法

こちらはソースに直書きする方法ですね。
今回はボタンクリックというイベントをトラッキングしたいので、リンクを設定している「aタグ」にGAのコードを仕込みます。
もともとはこんな感じ。
<a href="https://www.grosme-fukugyo.com/"><img src="/img/button.png" /></a>
こちらにイベントトラッキング用のコードを仕込むことになります。
ただ、ここで注意点が1点あります。
ってことです。
ここではひとまず、2世代のトラッキングコードをご紹介。
・Global site tag

なんだか、聞きなれない用語ですかね。
覚えなくてもOKなので、お使いのGoogleアナリティクスのコードが下のような場合、
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, ‘UA-xxxxxxxxx-x’, ‘xxxxxx.co.jp’);
ga(‘send’, ‘pageview’);</script>
こちらは、ユニバーサルアナリティクスタグです。
一方、下のようなコードの場合、
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-xxxxxxxxx-x’);
</script>
Global site tagです。
どちらのトラッキングコードを使っているかによって、
んですね。

ここは注意です!
ユニバーサルアナリティクスの場合

ユニバーサルアナリティクスの場合のコードの仕込み方はこうなります。、
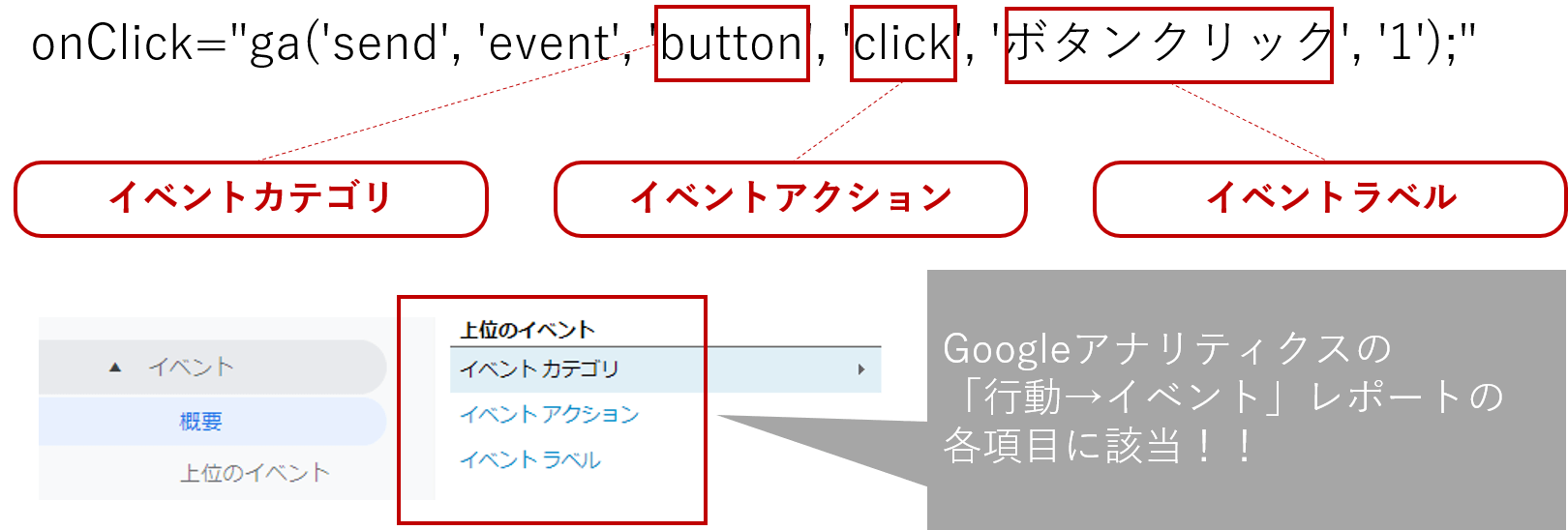
<a href="https://www.grosme-fukugyo.com/" onClick="ga('send', 'event', 'button', 'click', 'ボタンクリック', '1');"><img src="/img/button.png"></a> って感じです。
カンタンに図解すると、

こんな感じになります。
Global site tagの場合

一方、Global site tagの場合のコードの仕込み方は、
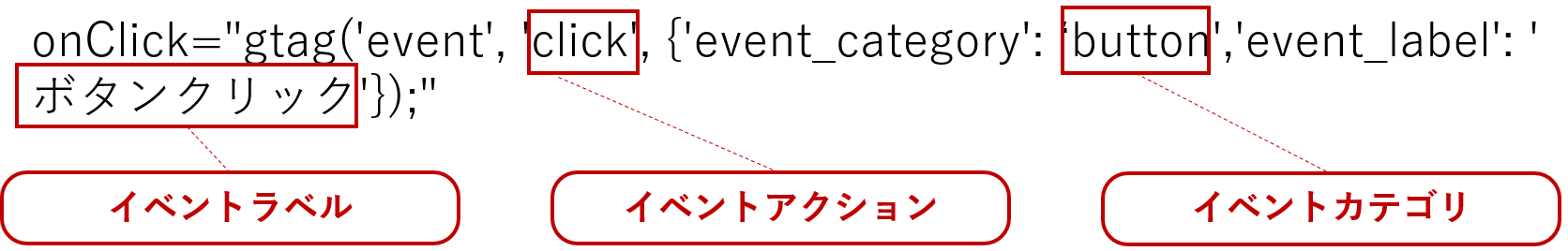
<a href="https://www.grosme-fukugyo.com/" onClick="gtag('event', 'click', {'event_category': 'button','event_label': 'ボタンクリック'});"><img src="/img/button.png"> となります。
こちらも図解すると、

となります。
注意点としては、
ってことですね。

あとはそんなに難しいとこないはず。
ただ、
ってときは、ユニバーサルアナリティクスなのにGlobal site tagのイベントトラッキング設定をしてしまってたり、ってことが多いですから確認してから設定しましょうね。
Googleタグマネージャーで設定する方法

さて、お次はGoogleタグマネージャーでイベントトラッキングの設定をする方法です。
Googleタグマネージャー、略して「GTM」。
非常に便利で強力なツールです。
GoogleアナリティクスはぜひGTM経由で設定することをオススメします!
すでにお話しした通り、一度GTMのタグをブログに設置すれば、その後はソースを一切いじらずにGTM側の設定だけでいろんな施策の実施ができちゃいますからね。
しかも使いやすくて設定もカンタン!
ただ、イベントトラッキングの条件を細かく設定するためには、ある程度細かい設定をしなきゃいけないのが、ちょっと難儀なところです。

すべてのクリックイベントを計測するなら一瞬なんですけどね。
今回は特定のボタンをクリックされたイベントのトラッキングなので、まずはソース側にちょっとしるしをつけてあげる必要があります。
具体的には「aタグ」に「クラス」を付与して上げましょう。
<a class="button" href="https://www.grosme-fukugyo.com/"><img src="/img/button.png" /></a>
こんな感じです。
「a class=”button”」の記述で、「button」というクラスを指定したってことになります。

クラスはソースに書くしるしだとでも思ってもらえれば大丈夫です。
CSSなどの外部のファイルからHTMLソースを参照するためのしるしですね。
今回はソースのどの部分を設定してほしいかをGTMに教えてあげるためにクラスを使うイメージですね。
さて、「aタグ」にクラスを付けたら、あとは設定するのみ。
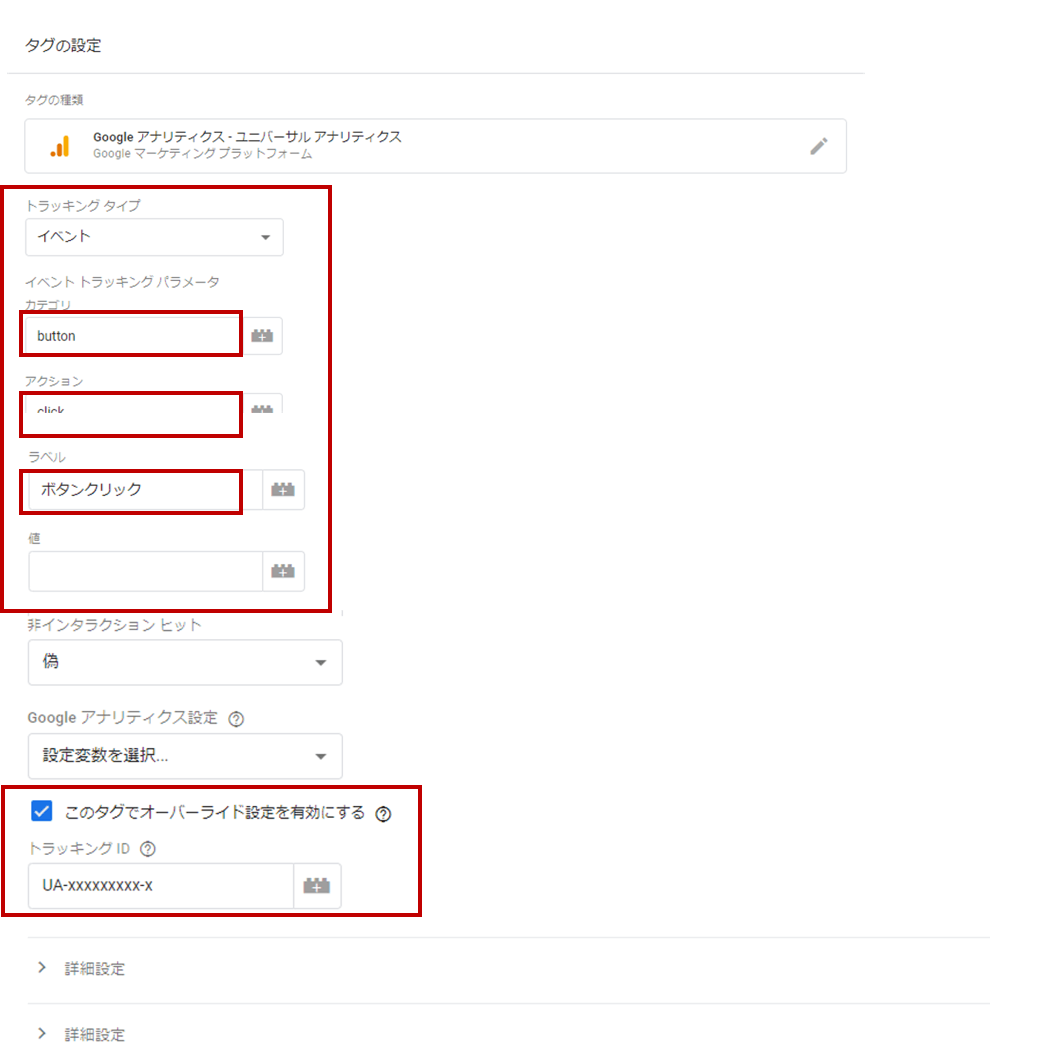
Googleタグマネージャーにログインして、左カラムの「タグ」をクリックして、新規タグを作成していきます。

こちらの画像のとおりに設定していけば、カンタンです。
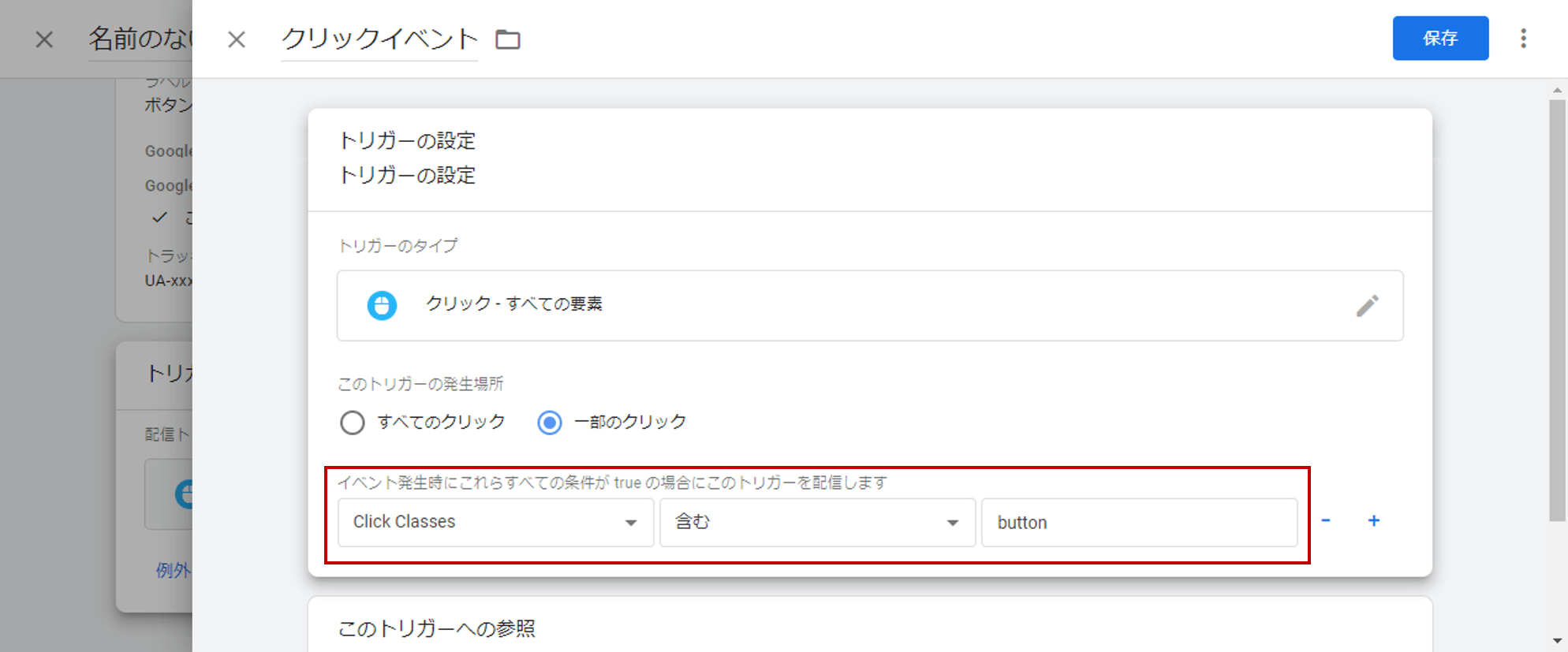
タグの設定が終わったら、今度は「トリガー」の設定です。
トリガータイプは「クリック – すべての要素」と設定しますが、「トリガーの発生場所」の設定が少し難しいかもです。

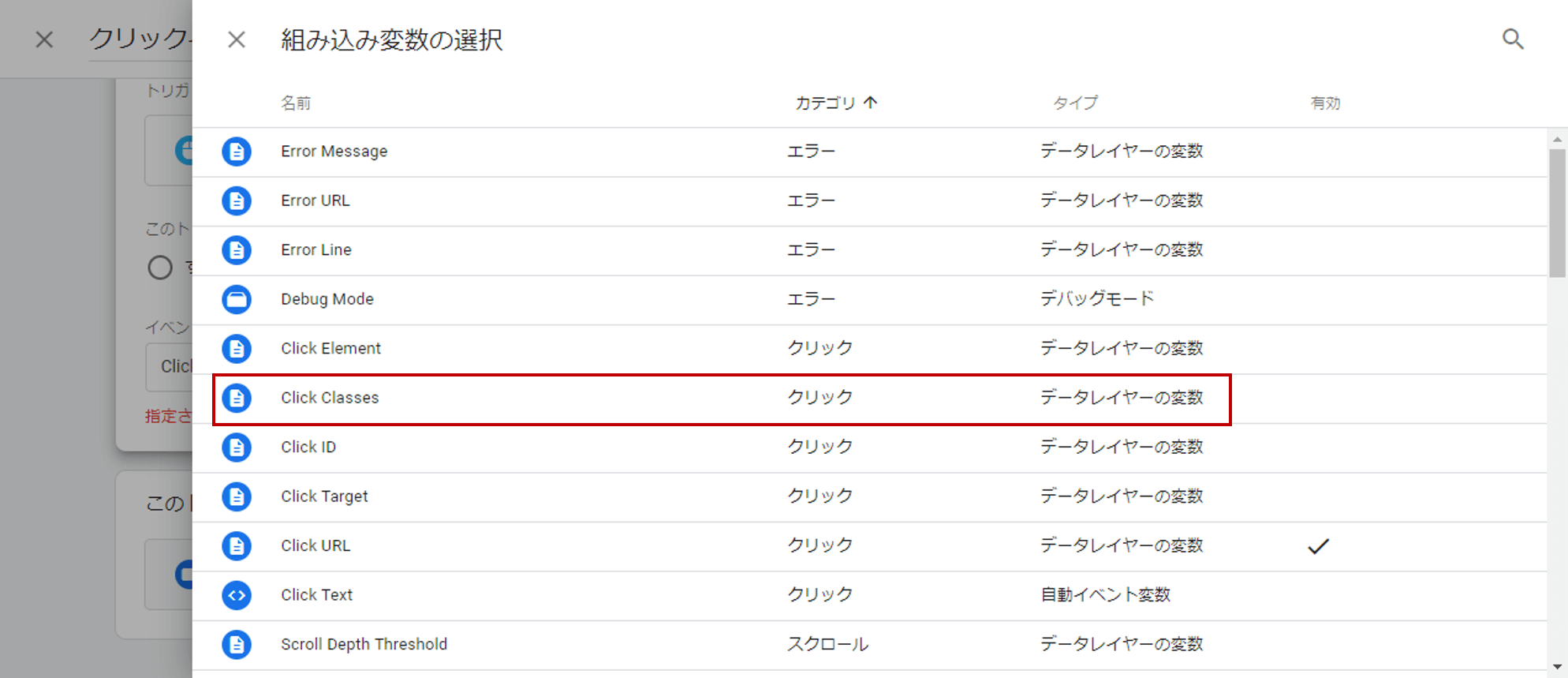
「一部のクリック」を選択して、「組み込み変数」を選択します。

たくさんある組み込み変数の中で「Click Classes」を選びましょう。
値の部分に先ほどソース側に設定した「button」を記載すればOKです。

やってみたら案外カンタンだった(?)のでは。
GTMはホントに便利なんで、突き詰めると複雑な設定がなんでもできちゃうので、いろいろ試してみると楽しいですよ!
設定後の確認方法

イベントトラッキングを設定したら、ちゃんと計測できているかを確認しましょう。

確認方法はカンタンです。
その場で確認したいですよね。
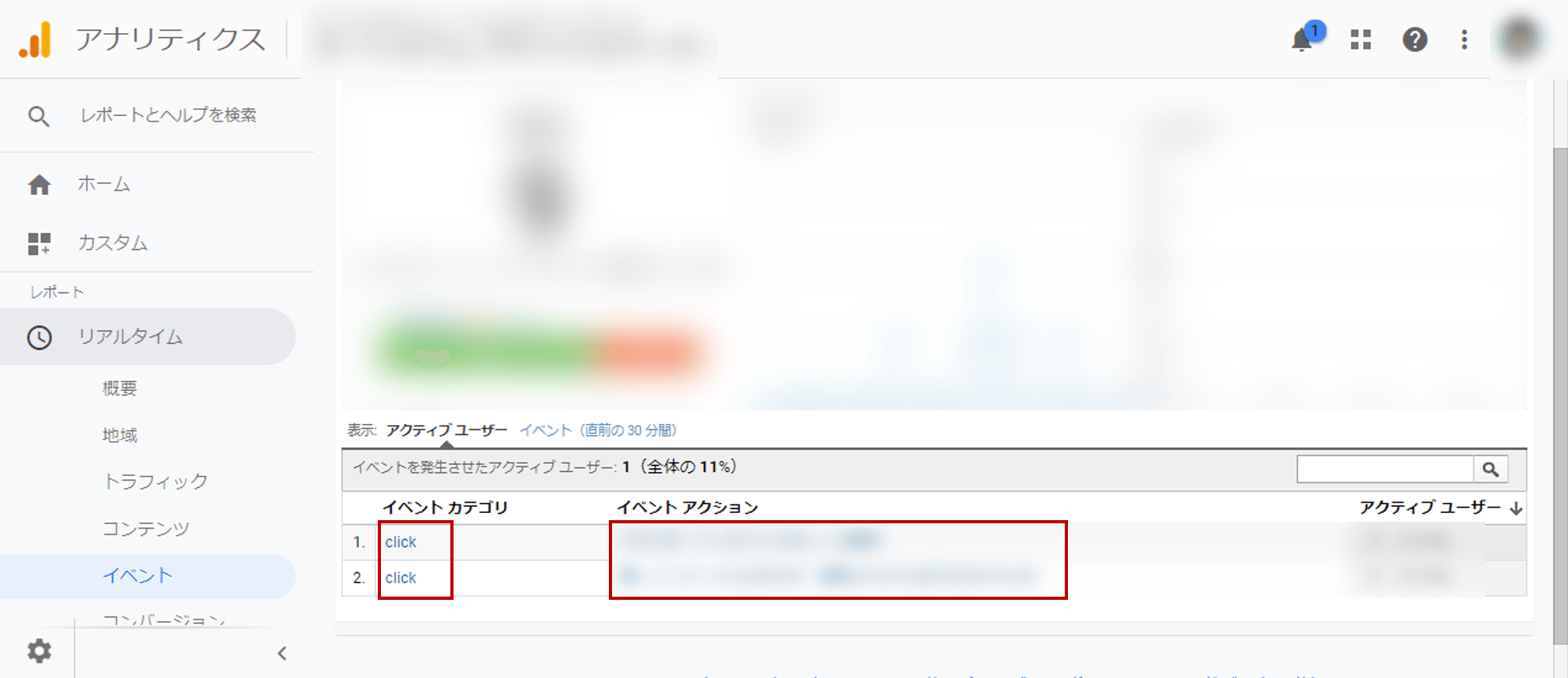
それならGoogleアナリティクスの「リアルタイム」レポートを使いましょう。

こんな形で表示されますから、先ほど設定したイベントカテゴリ、イベントアクションが確認できたら設定が正しい証拠です。

画像の赤枠のとこ、ですね!
おわりに
「Googleアナリティクスのイベントトラッキング設定のやり方」という記事でした。
Googleアナリティクスは超便利で高機能なツールですからね。
その中でもまずはイベントトラッキングは必須です。
ブログの改善にも役立ちますから、ゴリゴリ設定して分析していきましょう!
ただ、お話ししたとおり、Global site tagかユニバーサルアナリティクスかによって、ソースに直接トラッキングコードを仕込む場合は書き方が違いますからね。
ここは注意しましょう!
