はじめに
リス太の愛するワードプレステーマ「Cocoon」でAMP対応する方法についてお伝えします。
作業はタイトル通り、、、
一瞬!!!
です。

瞬きしてるうちに終わっちゃうので気をつけて笑
CocoonはデフォルトでAMP対応してる!!

まぁ何と言ってもリス太がCocoonを愛する理由の1つですよね。
AMP対応はGoogle先生が推奨しているとおり、スマホでサイトを見たときの表示スピードが爆上げになるので、検索順位にも大いに影響があるためか、何が何でも対応したいところなんですが、、、
そう。
んです。
詳しくは「AMP対応しやすいテーマを選ぶ」を参考にしてくださいね。
だから、今使っているワードプレスのテーマをAMP対応するハードルが鬼のように高いんですね。
なにしろデザインを維持しつつAMP対応するのは難しいし、かといってそのままだとダサダサになっちゃいますから。

「ダサダサ」って表現がすでにダサいですね笑
しかしですよ!!!
Cocoonであれば、デフォルトでAMP対応しているので、デザインの犠牲も正直許せる範囲なのです。
既存のCocoonテーマを子テーマのCSSでゴリゴリカスタマイズしている場合は、その点完全には反映できないのは仕方ないですが、それでも最低限はデザインを維持できます。
これだけでもかなりでかい!!!
のであります。
それでは設定に行ってみましょう!

しつこいようですが、作業は一瞬です。
CocoonでAMP対応するための設定

ワードプレスの管理画面から
と進みます。
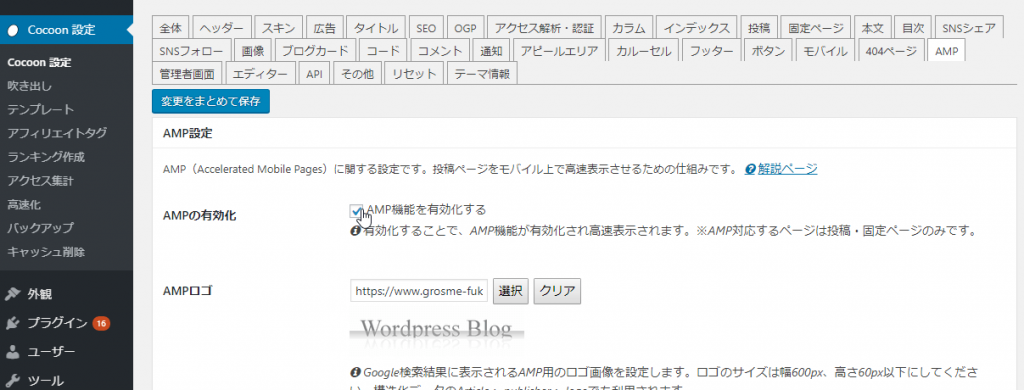
設定画面の一番上に、
「AMPの有効化」の項目に「AMP機能を有効化する」のチェックボックスがあります。
これをチェックして保存します。

以上です。。。

え!?まじで!!!

だれやねん。でも、まじです。これだけです。
やばっ。。。笑
ね。一瞬だったでしょう。
逆に、CocoonがAMP対応しているテーマだからって、このチェックボックスをオンにしないとAMP対応はされませんからね。
カンタンだからこそ、これだけは忘れずにチェックするようにしましょうね!!
おわりに
Cocoonで作ったブログをAMP対応する方法でした。
びっくりするくらい、カンタンでしたね!
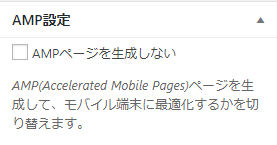
ちなみに記事の詳細ページにも「AMPページを生成しない」チェックボックスがあるので、こちらで記事ごとにAMP対応するかどうかの制御ができます。

ただ、こちらのチェックボックスにチェックが入っていなくても、
あたりまえですが、案外忘れがちだったりするので、注意しましょうね!
