はじめに
動画全盛のこの時代。
ブログにも動画を掲載してユーザーのニーズに応えたいところですよね。
ところで、昔からサイト・ブログ運営者を悩ませてきた「YouTubeの関連動画が表示されちゃう現象」ってご存知ですか?
カンタンに説明しますね!
以下はリス太が運営しているゴルフブログ「Golf/GROWTH MEDIA」に掲載している動画です。

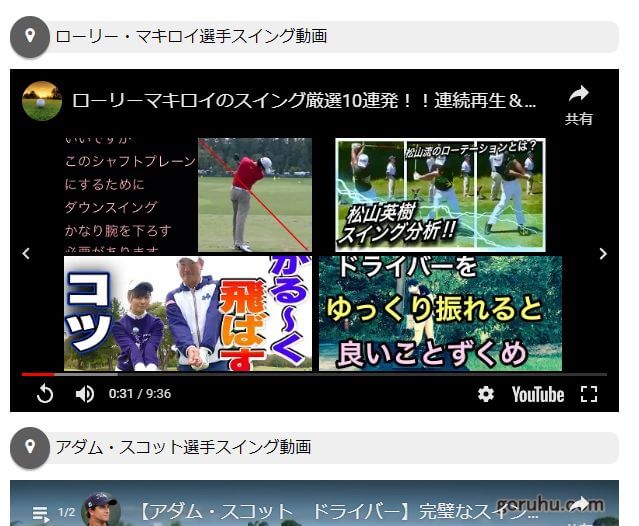
動画が終了すると、最後に関連動画が出てきちゃうんですね!


なので、この関連動画を消したいわけですよ。
2018年9月以前は消せたのに!!

YouTubeの動画をブログに埋め込みたい場合は、YouTubeの埋め込みたい動画で「埋め込みコード」を取得して、ブログにペタって張るわけです。
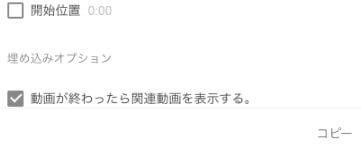
かつては、以下のように「関連動画を表示する。」のチェックを外せばOKだったんです。

他にも、埋め込みコードの動画URLの末尾にパラメータをつける方法もありました。
<iframe src="https://www.youtube.com/embed/xxxxxxxx?rel=0" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
「rel=0」パラメータをつける方法ですね。
これはかなり有名で、関連動画を表示したくない人みんなが実装していたといってもいいくらいです。(言いすぎ笑)
ところが、2018年9月にこの、「rel=0」が効かなくなっちゃったんですね。
しかも、YouTubeの埋め込みコードの画面からも、「関連動画を表示する。」のチェックボックスがなくなっちゃったんです!!


これは困ったぞ。。。
2018年10月以降の対応策

実は、2018年9月にYouTubeの仕様変更があったんですね。
それにより、
・rel=0
・埋め込みコードのチェックボックス
どちらも対応不可になってしまったんです。
つまり、
ということです…。

オーマイガッ!!
あきらめるしかないんですね。。。
でも、どうしても関連動画を表示させたくない人は、たった一つだけ方法があります。
それは、
方法としては、動画URLの後ろにループパラメータをつける方法ですね。
<iframe src="https://www.youtube.com/embed/xxxxxxxx?loop=1&playlist=xxxxxxxx" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen">
こんな感じです。
これを実装すると、
動画を再生して、

動画が終わるといままでは関連動画が表示されるところ、、、

再度、動画がはじめから再生されます。
かなり強引な方法ですが、少なくとも関連動画は表示されませんね!
おわりに
「YouTubeの関連動画を非表示にする方法」でした。
結論をいうと、2018年10月以降はYouTubeの関連動画を非表示にする方法はないってことです。
でも、どうしても表示したくなかったら、ループパラメータを使おうってとこですね。
まぁ、YouTubeの場合は親であるGoogleさんがどんどん仕様変更してユーザビリティを高めようとしてきますから、我々としては従うしかない…。
あとは、YouTubeを使わないしかないですかね。
