はじめに
ちまたにあふれるSEO対策本やWEBサイト。いったいどれを信用していいのやらって感じじゃないですか?
リス太がWEB業界に入った10年以上前と今のSEO対策本は全然様子が違います。
なにせ、Google先生が言ってます。
って。
じゃあSEO対策って何したら良いのよん…

ってなりますわね。実際。
SEOはSearch Engine Optimizationの略語ですから、GoogleやYahoo、Bingなどの検索順位を最適化することを指します。
まぁ要は検索結果の順位を上げることですね。
検索エンジンといっても、今はYahooのシステムも裏側はGoogleですし、全世界のユーザーが利用している検索エンジンは9割以上がGoogleです。
となると、ユーザーがGoogleで調べてくるキーワードに応える質の高いコンテンツを作れよ~、それが評価の全てだぞ~って言われちゃうと、何やっていいかわからんわけです。
昔のようにページのコンテンツ内のキーワード出現率とか、メタキーワードの数とか、外部リンクの質(これは今もなにげにに重要)とか、テクニック的な対策ができた方がよっぽど楽だったわ~って思いますよ。
検索された言葉の裏側に潜むユーザーニーズを共起語を使って探っていって、文章にしていく果てしない旅路を僕らは行かないといけないんです。

くぅ~、大変だ、こりゃ。
とはいえ、この辺の本格的な話は他の本やWEBサイトなどに任せます(投げっぱなし)。とにかく奥が深いっすからね~。
ぐろすめ。では非エンジニアがブログを作ろうって時に、後々大変になるであろう、そしてやらざるを得ないであろう本質的なSEO対策が思う存分できるように、その下準備はもれなくカバーして欲しいなぁと思ってます。
そこで、ブログ作ったら最初にやるべきSEO対策です!
SEO対策ができる仕組みになっているかチェックしよう!

SEO対策ってなにさって話に戻っちゃうんですけど、一番重要なユーザーにとって質の高いブログになってるかどうか、を判断しやすくすることが大切なんです。
だって、評価するのは最終的にはユーザーだけど、Googleの順位を決めるのは誰ですか?ってことですよ。
人じゃないですよね。
Googleのクローラー(ロボット)です。
だから、クローラーにわかりやすいブログの作りにした方がいいし、無駄にネガティブな評価を受ける部分は排除しとくに越したことはないんです。
リス太がブログ構築初期に気をつけているSEO対策のポイントは以下です。
・カテゴリ以外のアーカイブページとコンテンツの少ない固定ページはnoindexにする
・AMP対応しやすいテーマを選ぶ
・キャッシュとソース圧縮
・画像最適化

結構ポイントが多くて恐縮です笑
これでも最小限ですけどね。一つずつお話ししていきます!
Googleサーチコンソール対策

Googleサーチコンソール知ってますか?ブログ運営者にはなくてはならないツールです。昔でいうところのウェブマスターツールですね。
なにせ、自分のブログのGoogleからの評価をもれなく教えてくれるんですから。順位や検索ボリュームだけじゃなく、問題のある箇所をメッセージで送ってきたりしてくれます。

これを直したら評価し直してあげるね、っていうGoogleからのラブレターですね。
そんなGoogleの想いに応えるためには、嫌われちゃう可能性のあるポイントはなくしておいた方が無難ですね。
カテゴリページにタイトル、メタディスクリプションとコンテンツを入れる

ブログにとって、トップページの下層にあるカテゴリの役割は重要ですよね。
ユーザーがGoogleで検索してくるキーワードのニーズに応えた記事は、それを包括しているカテゴリに属することになりますし、そもそも質の良い記事が集まったカテゴリはそれ自体がユーザーニーズに応えた立派なランディングページになりますから。
そうなると、トップページや記事ページと同様に重要なカテゴリページには、ちゃんとタイトルやGoogleのクローラーが重視するメタディスクリプション(meta description)を設定したいところです。
タイトルは良いとしても、ワードプレスのデフォルトの仕組みでは、カテゴリページを含むアーカイブ(まとめ)ページには、メタディスクリプションやメタキーワード(meta keywords)の設定ができません。

ちなみに、2018年11月現在では、メタキーワードはSEO的にほとんど意味ないものになってしまっていますが、メタディスクリプションの重要性は変わりません。
これはもったいないですよね。
ですので、ちゃんとカテゴリページにもメタディスクリプションを設定したいところですね。
また、カテゴリページも立派なランディングページだとすると、カテゴリページの内容を表現するコンテンツ(画像やテキスト)も欲しいところです。
まずは、ブログ構築初期段階で、この辺も手当てしちゃいましょう。
方法としては、2点です。
②対応したテーマを選ぶ
どちらも詳しい方法は別の記事で書きますが、そこまで難しい対応方法じゃないです。
ただ、プログラムがわからない人でも簡単にできる方法となると、圧倒的に②ですね。
どこかで個別に記事にしようと思いますが、「寝ログ」で有名なわいひらさんが制作されたワードプレスの無料テーマ『Cocoon(コクーン)』なら、この辺まったく問題なし。
リス太はCocoonは神テーマだと思いますよ。この機能で無料かよって感じです。

ちなみに、当サイト「ぐろすめ。」もCocoon使ってますよ!
カテゴリ以外のアーカイブページとコンテンツの少ない固定ページはnoindexにする

Googleサーチコンソール対策で考えると、こちらも重要なポイント。
ワードプレスのブログ構築で運営者を悩ませるのが、タグの一覧ページやサイト内検索結果一覧ページの扱いです。
たとえば、
ある記事がワードプレス関連の内容なので、「ワードプレスカテゴリ」に配置したが、「ワードプレス」タグも付けた。
さぁ、どうなるでしょう。
たとえば、タイトルやディスクリプションが別のものになっていて、テキストや画像などのコンテンツも重複しない前提であれば問題ありませんが、タグのページなどは基本的にはコンテンツ数も少なく、さらにディスクリプションも設定されていない(とくに処理もしていない)とすると、SEO的な評価が高まりやすいページとは言い難いですね。
であれば、思い切って(?)noindex対応しちゃうのが手っ取り早いです。
やり方としては、先のカテゴリページの処理と同様に、PHPファイルに追記するか、テーマ側の対応になりますね。
対象のテンプレート(archive.phpなど)の<head>内部に以下記述があれば、Googleのクローラーに「このページはインデックスしないでね!」って伝えていることになります。
<meta name=”robots” content=”noindex” />
カテゴリページを除くアーカイブページはこの処理をしておくと、Googleからの評価も高まりやすいですよ。
ページ数は多ければ多いほうが良いってわけじゃないんです。
品質の低いページはむしろないほうが良いってことです。
表示スピードとモバイル対策

今度はトレンド対策ですね。もちろんこれだってGoogleサーチコンソール対策ですが、検索の大きなボリュームを含む、スマホ対応度合いやユーザーにストレスを与えないページスピードが実現されているかどうかも、Googleはしっかり評価しています。
ユーザビリティの高さが評価につながるので、今は表示スピードとモバイル対策が超重要。
AMP対応しやすいテーマを選ぶ

とくにトレンドといえるのが、AMP(アンプと呼ぶ)対応ですね。
Accelerated Mobile Pageの略で、一言でいったらモバイル対応のページを高速化させるための手法のことです。
2015年にGoogleとTwitterが協同で作ったオープンソースプロジェクトの総称ですね。
最近では、AMP HTMLというフレームワークをAMPと呼んでいることが多いかなと思います。
さて、このAMP、ユーザーの体験向上のためにできたフレームワークですが、AMP対応のページ表示速度はとにかく早い!びっくりします。
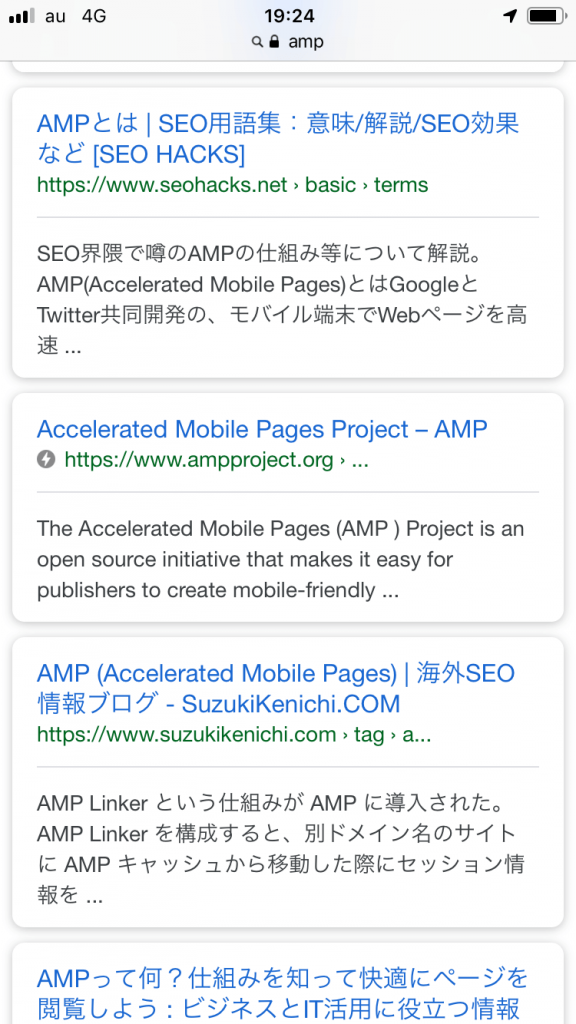
たとえば、スマホで「AMP」と検索します。
AMP Projectのページは当然ながら、AMP対応です。
検索結果にイナズママークがついてますよね。これがAMP対応しているページのしるしです。


押してみると、シャキーンッ!って感じで即表示されます。


こりゃ、ユーザビリティ高いわな。評価されるはずだわ。
また詳しく記事にしようかなとは思いますが、仕組みとしては、AMP HTMLとAMP JSで構成されているAMPページは、AMP CacheというAMPページを配信するためのコンテンツ配信ネットワーク(CDN)にキャッシュされているので、早いんです。
ただ、CSSが効かないので、デザイン性の高いページが実現できないことと、Googleのエッジサーバにキャッシュが保存されているので、URLがGoogleのものになっちゃうんですよね。だから、Cookie(クッキー)を利用したGoogleアナリティクスなどのアクセス情報のトラッキングがうまくできないというデメリットがまだまだあって、リス太的には導入に二の足を踏んでしまうところです。
ただ、Cocoon(コクーン)含め、最近のテーマはAMP対応のものが多いですし、「AMP」というプラグインがあるので、AMP対応自体は5分やそこらですぐできますよ!やるだけならねって話ですが。
デザインやアクセス解析の問題はあるにせよ、世のトレンドを考えると、AMP対応はできるテーマを選んでおくといいかも知れないですね。

ブログを作る初期段階でAMPのことも考えておくことは重要ですよ。
キャッシュとソース圧縮

こちらはもっと現実的な話です。
WEBサイトが表示される仕組みは、ユーザーがブラウザに対して、「○○のページが見たい!」というリクエストを送信して、WEBサーバがファイルを返す(レスポンス)ことで成り立ちます。
ただ、毎回毎回ユーザーのリクエストをWEBサーバが処理するとなると、サーバの負荷も相当なものになり、当然ながらページの表示スピードも遅くなりますよね。
そこで、登場するのがキャッシュ(Cache)です。
キャッシュとは、
のことです。
ブラウザキャッシュとサーバキャッシュ(リバースプロキシ)の違いなどは、いったん別の記事にゆずるとして、キャッシュを活用することでブログのスピードは速くなります。
方法としては、以下かなと思います。
・プラグインを使う
・テーマの機能を使う
どれでもOKですが、もっとも楽なのはテーマの機能を使うこと。
またまたCocoonの宣伝になりそうですが、Cocoonはキャッシュの機能も備えているので、無駄にプラグインを入れる必要もないですし、超便利。
また、HTMLやCSS、JSを圧縮してくれる機能もプラグインを導入することで、表示速度に貢献してくれますが、Cocoonはこの辺もデフォルトのテーマ機能で対応してくれます。
ちなみに、プラグインだと「WP Fastest Cache」や「WP Super Cache」など色々あるので、検索してみてくださいね。どっかで記事にしますので。

どういった方法を取るにせよ、キャッシュとソースの圧縮もブログ構築初期で対応しておくと、あとあと楽になりますよ。
画像最適化

そして、ブログの表示速度アップの最後の準備は、画像の最適化ですね。
最近のテーマは画像中心なものになりやすく、テキストに比べれば画像のサイズは大きいですから、画像が多いブログは表示スピードも遅くなりやすいです。
そこで、画像のサイズを圧縮して上げて、表示速度が遅くならないように対応しておくと良いです。
方法としては、以下が考えられますね。
・プラグインを導入
記事を書くたびに、画像も「tinypng.com」などのWEBサービスで圧縮してからアップするというのも一つの方法ではありますけど、まぁめんどうですよね。
そこで、ここはプラグインを入れるのも手だと思います。
「EWWW Image Optimizer」が信じられないくらい有名です。
プラグインを導入するだけで、あとは普通に画像をアップするだけで、特別な設定は不要です。勝手に画像を圧縮してくれます。

超便利!
おわりに
以上、「ブログ作ったら一番はじめにやるべきSEO対策」でした。
ほかにもschema.orgなどの「構造化マークアップ」対応などもブログ構築初期にできることではありますが、SEO対策的に必須ではないので、今回は省きました。
そのうち別に記事にしたいところですね。
ってそればっか言ってますね…。
ただ、SEO対策は実際に記事を作成するときにこそ、一番考えなければならないことですからね。あくまでもいざ質の高い記事をどんどんアップしていこうってなったときに、Googleから無駄にマイナス評価されないで、正しく評価してもらえるような準備ってとこですね。
是非是非、SEOに強いブログでアクセスアップ、ひいては稼げるブログを作っちゃいましょう☆
